Сегодня мы рассмотрим такую незамысловатую задачку, как подгон ширины изображения в запись или на страницу нашего сайта. Проблема возникает в тот момент, когда вы пытаетесь вставить изображение, превосходящее по размерам ширину экрана, на которую ориентируется используемая вами тема.
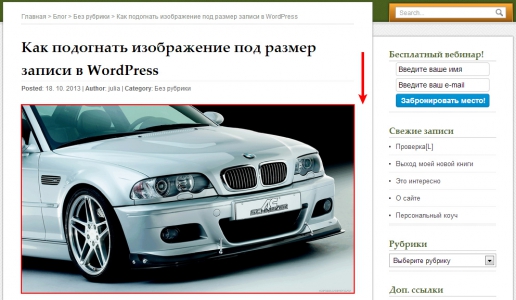
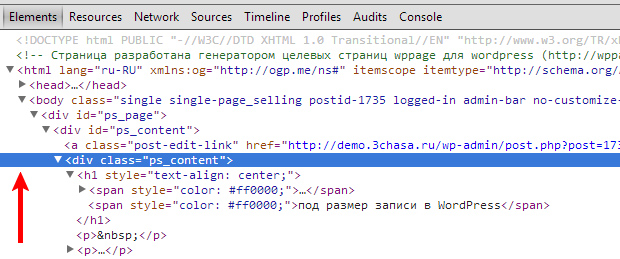
В идеальном варианте, широкоформатное изображение должно точно вписаться по ширине:

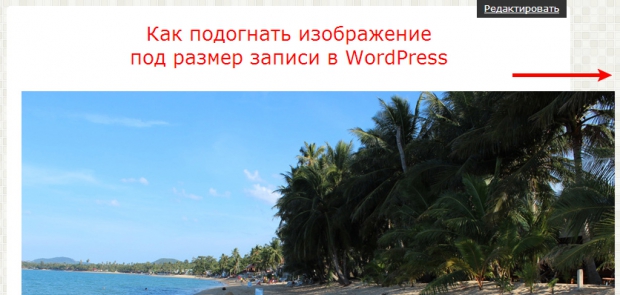
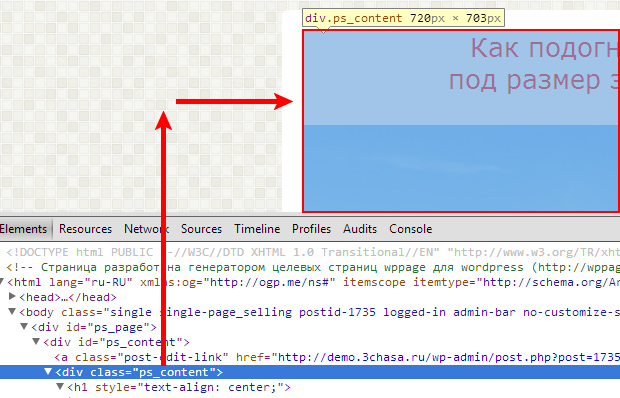
А бывает и вот такая неприятность (выявлено в плагине wPPage):

Видите разницу? В первом случае изображение точно вписалось по ширине, а во втором — вылезло за границы, из-за чего внешний вид страницы сразу стал в разы хуже.
Как же это исправить?
Есть два варианта: изменить масштаб изображения в самом WordPress, либо изменить фактический размер изображения в графическом редакторе.
Уверен, что большинство людей скажут, что первый вариант наиболее удобный, потому что быстрый и не требует особых знаний и каких-либо временных затрат. Я соглашусь с этим, но есть нюанс: ваши пользователи со временем станут вас ненавидеть.
Всё дело в том, что когда вы масштабируете размер изображения средствами WordPress, вы фактически не изменяете его истинный размер. В итоге, браузерам ваших посетителей придётся сначала загрузить полную версию изображения, а затем изменить масштаб «на лету», чтобы оно вписалось по ширине в окно.
Я рекомендую изменять размер изображения под нужный вам, используя любой удобный графический редактор. Это может быть Adobe Photoshop, GIMP, Paint.Net или какой-нибудь другой.
Как узнать требуемый размер?
Во всех современных браузерах есть такая полезная штука, как инспектор или отладчик. Он позволяет находясь на сайте, изменять свойства любых элементов, в том числе и изображений. Нам он понадобится для определения нужной ширины страницы.
Рассмотрим на примере браузера Google Chrome, в остальных (Opera, Mozilla Firefox, Яндекс.Браузер) всё делается абсолютно аналогично.
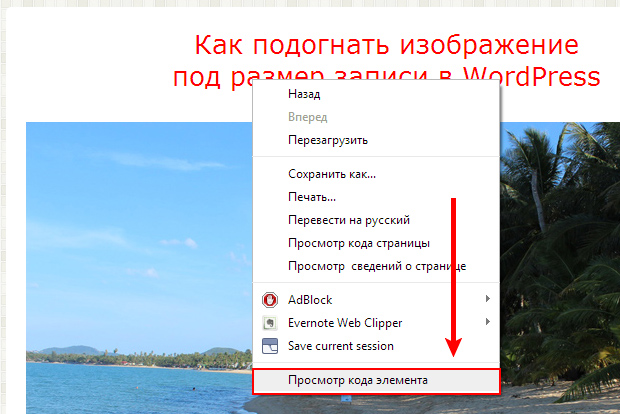
- Нажимаем правой кнопкой мыши на любом элементе на странице и в появившемся меню выбираем «Инспектировать элемент»:

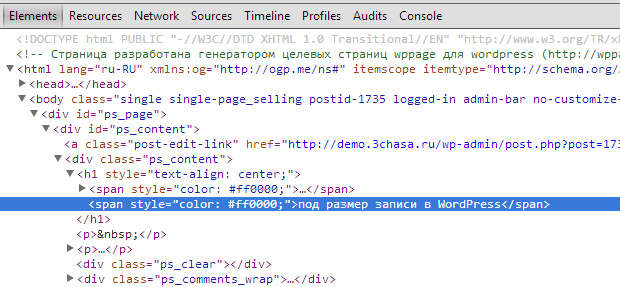
- Откроется отладчик:

- Пугаться его вида не стоит — он не такой страшный, как кажется.
В нашем случае был выделен и подсвечен тот элемент, на котором я нажал правой кнопкой мыши. - Теперь нам нужно определить контейнер, в котором выводится наш контент, собственно.
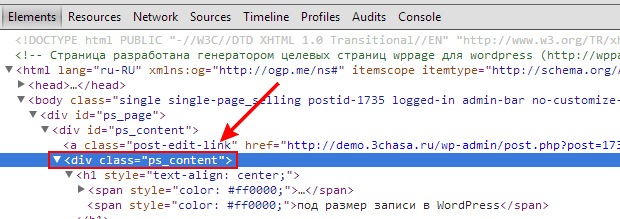
Для этого перещёлкиваем по всем элементам древовидной структуры, снизу вверх:

- Обращаем внимание на то, что при выборе какого-либо элемента, он будет подсвечиваться на самой странице сайта:

- Ваша цель — найти такой элемент, который бы был по размерам с шириной страницы.
В моём случае это элемент ps_content:

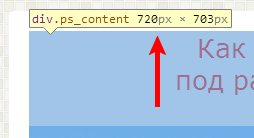
- Как я узнал, что это именно он? Смотрите на скриншот, вы поймёте сразу:

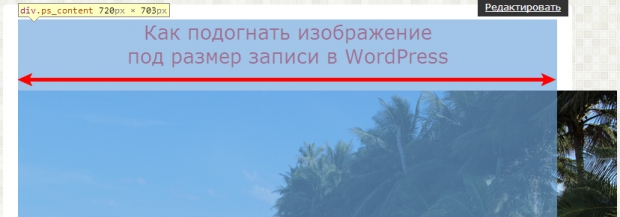
- Обратили внимание, что именно эта ширина и нужна мне для картинки?
- Теперь остаётся лишь найти эти самые размеры ширины контейнера. Вот они:

Вот таким опытным путём мы выяснили, что ширина контейнера 720 пикселей и теперь можем использовать этот размер для нормального масштабирования изображения средствами графического редактора.
Есть вопросы? Задайте их в комментариях! :-)

Картинки в WordPress, не расширялись во всю ширину страницы текста, расширить удалось редактированием картинки, как html, удалением последней строки класс
http://racuha.ru/o0o0/archives/160
И ещё насчет адаптивного дизайна.
Вообще проблему масштабирования картинок и видео в адаптивном дизайне я решил прописав к слайдеру картинок и к плееру видео в css шаблона (max-width: 90vw) то есть максимальная ширина не может быть больше 90% ширины экрана
Но это слайдер картинок, а что делать с одной отдельной картинкой в записи, которой в конкретной записи дается определенный размер, и вордпресс даже загружает дубликат этой картинки этого размера на сервер чтобы быстрее её загружать?
В принципе неплохо.
Но у меня адаптивный дизайн, пользователь может зайти с телефона шириной 400 пикселей, или с компьютера шириной 1080 пикселей и во всех случаях ширина блока контента будет разная. Что в таком случае?
Здравствуйте, а подскажите как сделать чтоб ширина изображения была равна ширине страницы? Т.е. без белых полей(отступов) по бокам?
У меня ширина страницы 1000, контекста поставила в коде 1000, но остались отступы, но с текстом нормально, а вот картинки на главной хочу во всю ширину страницы…ставлю 1000- съезжает как показано у Вас в статье.
Очень рассчитываю на Ваш ответ)))
Здравствуйте. Покажите пример любой страницы из вашего сайта.
Александр, спасибо огромное за отзывчивость, очень приятно что есть люди, готовые помочь в сложной для кого-то ситуации совершенно незнакомому человеку)
Я уже справилась со своей проблемой) Подредактировала код:
.post .entry {
padding:0 0px 20px 0px;
padding-bottom:20px;
text-align: justify;
Все равно, большое спасибо) Постоянно читаю Ваш блог в непонятных ситуациях.
Вот именно эти самые padding и margin я хотел вам рекомендовать, но сначала надо было глянуть что у вас с самим сайтом происходит :-)
Забегайте, если будут вопросы.
Вот только что посмотрела, что он мне сесь текст теперь без отступа рисует((( Не красиво(
Сайт: http://www.inwhite.com.ua/
Страниза которую правлю (пока в черновиках):
Добавьте стиль .entry p {padding-left:20px !important;padding-right:20px !important;}, например.
Простите, не совсем соображаю под конец дня…отдельной строкой добавить стиль или править строку?
В самый конец файла style.css добавьте
Съехало изображение тоже( Жуть…
Скоро сдвинусь с этим сайтом, какая же у вас, программистов, нервная система хорошая))))
Если до завтра не решите — напишите мне, я помогу. Сегодня уже нет ни сил, ни желания копошиться в коде :-)
Спасибо!
Дело понятное. Но ответ хотелось бы найти..
В таком случае, желаю успешных поисков, Николай.
В каком смысле??
В том смысле, Николай, что рекомендации Гугла это не панацея. Ни один сайт не удастся довести до 100% в соответствие с их рекомендациями. И ваш вопрос можете оставить открытым, не тратьте время на него.
они у меня подключены, просто PageSpeed рекомендует сжать themes/arclite/fonts/share.ttf что уменьшит ее размер на 61,1 КБ (55 %).
Сжатие страницы content/themes/arclite/fonts/union.ttf уменьшит ее размер на 27,6 КБ (38 %).Непонятно как их сжать эти страницы? Это ведь не CSS, а просто шрифты..где не спаришивал никто не в курсе, как они сжимаются??
Не обращайте внимание, Николай. Это экономия на спичках.
Это я так понимаю, что это коды шрифтов, но как их сжать непонятно???
Где вы эту информацию берёте, Николай? :-)
Почитайте по теме «как подключить ttf на сайт».
Александр добрый день. Вы не подскажете как сжать коды share.ttf и union.ttf fonts файлов?
Александр спасибо. Достал вас уже своими проблемами. Проблему практически решил.. Спасибо, что, как всегда, не отказали.
Александр добрый день. Помогите еще разок. Последний. не к кому просто обратиться.
Проблему излагайте, Николай.
Огромное спасибо Александру. Проблема решена на все 100%.
Рад был помочь, Николай! :-)
Со всеми кодами пробовал с этим .entry-content p:first-child img:first-child {width:200px !important;height:200px !important;} вообще меняет даже картинки темы
Наверное какой то код в функции еще надо добавлять..
Александар все тоже и с новым кодом, даже тему переустановил!
Вставил все то же — ничего не поменялось…Не понимаю..Наверное что-то надо в функции темы добавлять.
Где вы что меняете, Николай? Я смотрю ваш файл style.css и вижу в нём вот это последней строкой:
.entry-content img:first-child {width:200px !important;height:200px !important;}
Но это совсем не тот код, который я указал комментарием ниже!
Вот к примеру http://stroikredit.com/oshibki-pri-stroitelstve-kirpichnogo-doma.html ссылка на страницу, где ВСЕ изображения изменяют свой размер.
Вот например http://stroikredit.com/oshibki-pri-stroitelstve-kirpichnogo-doma.html все одного размера. В конце там вообще большое должно быть.
Установил. Ссылка http://stroikredit.com/ . Александр спасибо.
Читайте внимательнее, Николай. Мне нужна ссылка не на главную страницу, а на любую из записей, где ВСЕ изображения (как вы пишите) изменяют свой размер.
И укажите полную ссылку до файла CSS, в которой вы вставляете указанный мною код.
Поменял, все как и раньше — меняет все изображения.
Установите указанный в предыдущем комментарии код в style.css и дайте мне ссылку на запись вашего сайта, где я могу это сам увидеть.
Добрый день, так и для меня хобби. Этот код #content img:first-child {width:200px;height:200px;} работает но меняет все изображения, а не первые. Извините за потраченное время, как мое так и ваше. И все-равно спасибо.
Попробуйте заменить его на .entry-content img:first-child {width:200px !important;height:200px !important;}
ой извиняюсь. Высылаю! Вот этот
Попробуйте вот такой код в CSS:
.entry-content p:first-child img:first-child {width:200px !important;height:200px !important;}
Вот прямая ссылка до файла CSS, в которой я вставляете указанный вами код (вставлен в самом конце)
Где, Николай? Не вижу, что-то.
Да, тут мне явно не помогут.
То есть, вы считаете, что я должен всё бросить и уделить максимум времени вашей проблеме, Николай? Блог для меня лишь хобби, на которое я не хочу тратить всё время и распыляться на каждую мелочную проблему, поймите.
#content img:first-child {width:200px;height:200px;} — вот этот код у вас должен быть не в functions.php, а в style.css. Это так, навскидку.
И, если вдруг этот код не заработает, то я не буду больше тратить время на разбор этой ситуации. Всё на самом деле слишком просто, чтобы по 3 часа переписываться и изменять размер картинок. Всех благ вам.
У меня в функциях вот такой код добавляю к нему и в стили и всеравно все картинки изменяют размер! #content img:first-child {width:200px;height:200px;} и все равно
add_theme_support( ‘post-thumbnails’ );
set_post_thumbnail_size( 150, 150, false );
add_image_size( ‘slider-img’, 1440, 400, true );
add_image_size( ‘content-img’, 300, 150, true );
add_image_size( ‘thumbnail-img’, 62, 62, true );
add_image_size( ‘feat-img’, 1000 );
кажется нашел выход c вашей помощью — дописал в функции стиль #content img {width:200;height:200;} и изображения уменьшились, но проблема что все. А надо первые. Может подскажете что дописать чтобы только первые уменьшить и чтобы задать им положение находиться слева или справа/
Чтобы только первые, измените код на такой:
#content img:first-child {width:200px;height:200px;}
Если надо выровнять справа или слева, тогда надо добавить ещё float:left или float:right, для левого и правого обтекания, соответственно.
Заплатить понятно и совсем не жалко, тем более есть чем. Только у меня нет сейчас возможности перевести деньги, именно поэтому и ищу способ сделать все бесплатно. А фраза «все так говорят» — это не для того чтобы кого-то уколоть, нет — просто так на самом деле все так и говорят! Но есть один сайт, мне там сильно помогли, не совсем красиво конечно, но обращусь еще разок и думаю выручат, там правда помогают не совсем опытным в этом деле людям (таким как я чайникам)!
Ясно. Все так говорят. Спасибо и на этом.
Если вам что-то конкретное надо реализовать — составляйте список требований в Microsoft Word по порядку 1-2-3, отправляйте на support@gruz0.ru, я составлю смету на эти работы и, если ценник вас устроит, решу ваши проблемы.
И, безусловно, неприятно получать подобные фразы, типа «все так говорят».
Уже думаю что так вообще сделать нельзя, хотя все так и было. Где ни спрашиваю никто не знает. О проблема.
Всё можно сделать, Николай. Тем более в WordPress.
Но лично у меня нет времени разбираться с каждым частным случаем, поэтому не могу полностью погрузиться в вашу проблему и решить её.
В старой теме вот так было прописано в функциях
if ( function_exists( ‘add_theme_support’ ) ) {
add_theme_support( ‘post-thumbnails’, array( ‘post’ ) );
}
set_post_thumbnail_size( 200, 200, true );
Да вставляю и выравниваю и все. Но дело в том, что мне не нужны миниатюры. Мне надо просто сделать одинакового размера первые картинки в статьях. И просто переместить их в одну сторону. Все так ранее и было, просто поменял тему и все проблемы сейчас. Там можно было добавлять миниатюру или нет, но все первые картинки были одного размера и перемещены в одну сторону.
А, я думал нельзя публиковать ссылку. Только пожалуйста потом удалите. Сайт http://stroikredit.com
Надо чтобы первые картинки в статьях были одного размера и перемещены на одну сторону — в лево или право.. Спасибо!
А вы как эту картинку вставляете? Просто в текст самой записи и выравниваете справа-слева или каким-то иным хитрым образом?
Суть в том, что если вы добавили «Миниатюру записи», то теперь вам необходимо открыть каждую запись на редактирование и выбрать картинку для этой миниатюры в этом блоке.
Затем отредактировать тему, добавив функцию the_post_thumbnail в файл index.php (или в другой, в зависимости от структуры вашей темы).
На словах я не смогу вам всё это объяснить, Николай. Если вы никогда с этим не сталкивались, то у вас два варианта — гуглить решение в интернете, либо обратиться к специалисту, который за деньги реализует ваши пожелания.
Александр помогите разобраться, как сделать размер одинаковым выводящихся в анонсах статей первых изображений. Спасибо.
код add_theme_support(‘post-thumbnails’); добавил . А что дальше??
Покажите пример уже, в конце-то концов. Со ссылкой на свой сайт, Николай :-)
Все функция добавить миниатюру добавилась в админ панели. Как сейчас сделать, чтобы первые изображения в статьях выводились в заданном размере, просто в CCS стиль дописать? Или еще что-то надо вставлять. Я с вашей помощью уже на пути к успеху.
Буду добавлять. А что дальше, чтобы первые изображения в статьях стали меньше?
Нету у меня ее. Буду вставлять. Александр а в какое именно место?
Можете самой последней строкой, либо сразу после открывающей
Ну ее же можно эту функцию как-то вставить?
Вы, когда создаёте новую запись в своём блоге, наблюдаете в правом нижнем углу под метками и рубриками область «Миниатюра записи»? Если нет, тогда в файл functions.php добавьте следующий код: add_theme_support(‘post-thumbnails’);, после этого у вас в Записях появится соответствующая настройка.
Но, опять же, размер этих изображений придётся менять через код вашей темы в файлах index.php, category.php, tag.php и, наверно, где-нибудь ещё.
У меня нету функции использовать миниатюру для записи. Как исправить. Куда что вписать. Чтобы появилась миниатюры и чтобы уменьшить первое изображение в статьях? Надежда вся на вас.
Не знаю, Николай. Навыками телепатии не обладаю, к сожалению.
Что-то не находил — искал я эту функцию. А как именно, точно и в каком файле ее прописать. Например под размер картинок 150х50.
Тогда просто по слову thumbnail смотрите, её не может не быть у вас в теме, если вы используете миниатюру для записей.
Добрый день, спасибо за ответ. Да изображения в статьях. Но анонсы статей выводятся на главной, в рубриках и т.д. И чтобы они выводились везде одного размера, надо просто в CSS дописать стиль и все? Надо чтобы только первые изображения в статьях имели одинаковый размер, а не все — как быть? Спасибо.
За анонсы отвечает другая функция. Вам надо найти в файлах вашей темы упоминание функции the_post_thumbnail и уже в ней изменять размеры на нужные вам.
Добрый день, а как можно сделать чтобы все изображения на главной, в категориях и т.д были одинакового размера, независимо от реального размера? У меня на сайте все фотографии разного размера. Спасибо. Какой код куда вставить?
Здравствуйте.
Если те, что вставляются в текст страницы или записи, тогда обычным CSS: #content img {width:ширина;height:высота;}
Все обрезают фотографии под нужный размер. Когда фотография меньше, а хочется, чтобы она заняла всю ширину? Ведь приходится увеличивать ее размер.
Добрый день, Самсон.
А в чём проблема? Не понял я что-то :-)
$(document).ready(function() {
$(«img.ClassName»).each(function(index) { //перебираем все картинки с классом ClassName
if($(this).width() > 700){ //измеряем ширину картинки и если она больше 700px применяем действие
$(this).removeAttr(«height»).attr(‘width’, ‘100%’); //действие на картинку убирает атрибут высоты проч, и задает ширину 100% относительно нужного вам объекта
}
});
});
Круто, конечно, но речь в заметке о том, чтобы не таскать лишние килобайты при загрузке картинок и отказаться от масштабирования средствами браузера :-)
Думаю, что большинство — кого это волнует, за ранее, до загрузки корректируют размеры своих фото для постов уменьшая их и облегчая сжатием при сохранении для web. А остальным это… Я о чем собственно, это как с профильной литературой когда хочешь найти то, чего еще не знаешь. Литературы так много, но среди нее так много «воды». Берешь книгу и в ней на 3 четверти «бодяги» и одна треть полезности. А бывают книги (ради гонораров наверное) в которых знающему человеку искать нечего, а незнающему тоже нечего искать, поскольку понять это без разъяснений ему, как несведущему, сложно… :)
В настройке движка можно задавать размеры трем видам изображения: «миниатюра, средний и полный». Таким образом можно корректировать размер без редактора тоже. Хреново только то, что плодится количество дубликатов одного изображения разных размеров и самое поганое, что при удалении даже из библиотеки медиафайлов они не всегда удаляются с сервера, приходится чистить вручную. А тот кто незнает как это делать?! Как быстро загадится отведенное ему место на сервере?
На самом деле нет. Многие пользователи вообще не задумываются о необходимости подгонять размер изображения, и просто загружают то, что есть. Благо, если это JPEG/PNG, но бывают и те, кто сырые BMP загружают по 5 мегабайт размером.
Про упоминание размеров изображений вы вовремя заметили, думаю есть смысл рассмотреть эти настройки более детально, подготовлю пост по этой теме.
А дубликаты и неиспользуемые изображения можно удалять с помощью соответствующих плагинов, тоже будет неплохо рассмотреть его.