Эту заметку я пишу специально для Людмилы Смирновой, автора сайта «Город мой», который требует реабилитации и в первую очередь — отключении режима мультисайта.
В своё время мы (и я лично) успели наломать дров с этим сайтом, поэтому нужно приводить всё в первозданный вид, возвращать сайт в индекс Яндекса, и вообще, налаживать его нормальную работу. :-)
Ну и пишу инструкцию в том числе и для себя, чтобы не забыть в дальнейшем, как всё это провернуть. Поэтому каких-то описаний не будет, а лишь пошаговый алгоритм, как выключить режим мультисайта.
Возможно в будущем эта статья будет переписана и расширена, но пока как есть, извиняйте.
Алгоритм
1. Делаем полную резервную копию по инструкции!
Без резервной копии никогда не беритесь править конфигурационные файлы, иначе потом устанете искать специалистов, которые восстановят сайт в рабочее состояние!
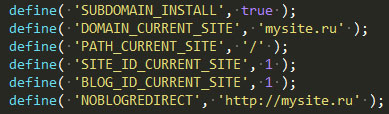
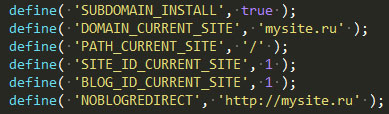
2. Открываем файл wp-config.php в корневой директории сайта и удаляем строки:

3. Значение этой строки меняем с true на false:

4. Удаляем файл .htaccess из корневой директории сайта.
Не переживайте, на последнем шаге этот файл будет создан вновь.
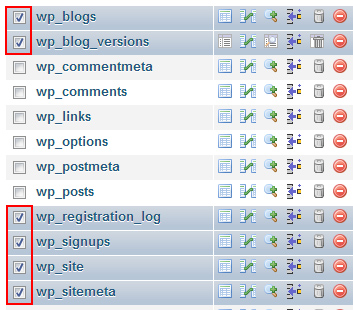
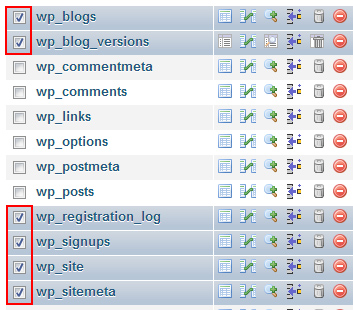
5. Заходим в phpMyAdmin и удаляем следующие таблицы из базы данных:
- wp_blogs
- wp_blog_versions
- wp_registration_log
- wp_signups
- wp_site
- wp_sitemeta
Вместо wp_ у вас будет другой префикс, если вы его меняли при установке.
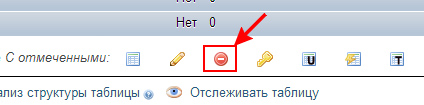
Выделяем галочками эти таблицы:

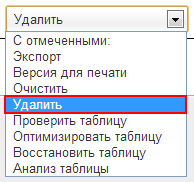
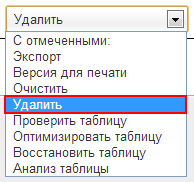
Затем внизу в списке действий выбираем «Удалить»:

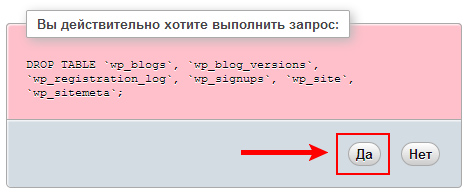
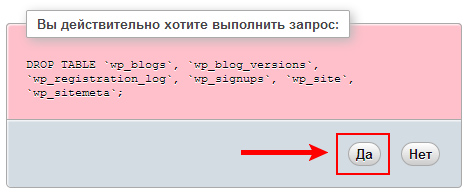
И в следующем окне подтверждаем выполнение этой операции:

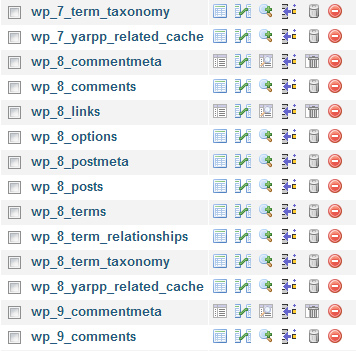
6. Удаляем таблицы созданных сайтов в нашей сети.
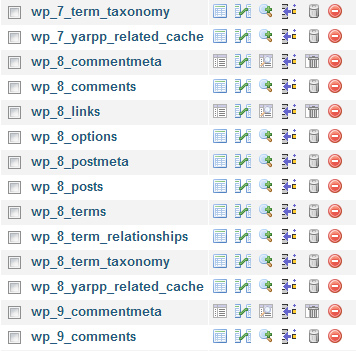
Делается это по аналогии с предыдущим пунктом, но только выделять надо таблицы с названием wp_1_* и так далее, на скриншоте вы всё увидите и поймёте:

Поясню: каждый новый сайт в сети создаёт одинаковую структуру таблиц, где цифра в названии таблицы — это порядковый номер сайта в сети. Таким образом, нам нужно удалить все таблицы, начинающиеся на wp_X_название_таблицы.
Здесь «wp» — это префикс, «X» — цифра, а «название_таблицы» — все значения из списка: commentmeta, comments, links, options, postmeta, posts, terms, term_relationships, term_taxonomy, ну и ещё какие-нибудь подобные.
7. Удаляем два поля «spam» и «deleted» из таблицы wp_users
Для этого находим в списке таблиц нужную нам wp_users и нажимаем на неё:

Выбираем в верхнем меню раздел «Структура»:

Выделяем два поля «spam» и «deleted»:

И удаляем их:

Заключение
Всё, теперь после захода в админку сайта режим мультисайта будет выключен. Останется лишь зайти в «Параметры» — «Постоянные ссылки» и нажать «Сохранить», для создания нового файла .htaccess.
 Вы можете хорошо знать WordPress и успешно разрабатывать на нём сайты, либо же только осваивать данную CMS.
Вы можете хорошо знать WordPress и успешно разрабатывать на нём сайты, либо же только осваивать данную CMS.