Про вставку изображения из Instagram и плагин для интеграции Instagram в WordPress я уже писал ранее, теперь пришла очередь Facebook.
Если вы ещё не подписались на регулярные обновления моего блога — самое время подписаться прямо сейчас. Вовремя не внедрённая фишка может стоить вам денег :-)
Так вот, представьте, что вам необходимо вставить какую-то из своих записей в Facebook на блог, разбавить контент, либо наоборот, оформить блок «Рекомендованные», согласно тематике записи.
Обратите внимание, что работает это лишь для своих записей.
Чужие записи опубликовать таким образом не получится.
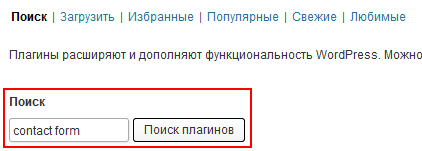
Для этого нужно сделать ряд простых шагов.
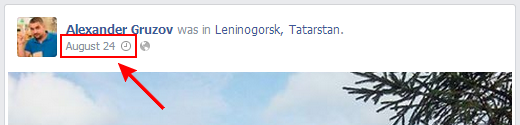
- Заходим в Facebook и находим нужную нам запись. Пусть будет эта, например:

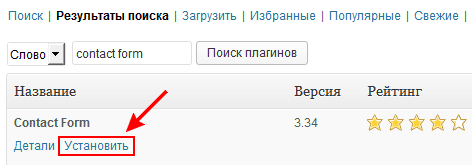
- Теперь нам нужно получить ссылку на саму запись.
Для этого нажимаем на текстовую надпись с датой публикации:

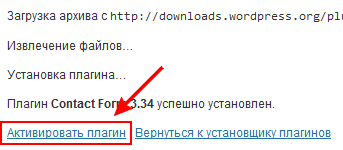
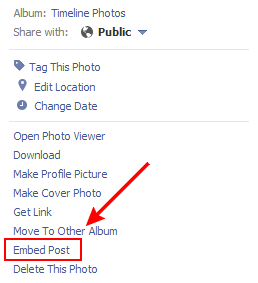
- Откроется новое окно с возможностью управления этой записью.
Нас интересует следующий блок со ссылками:

Ссылка «Embed Post» как раз позволяет нам интегрировать запись из Facebook на любой сайт.
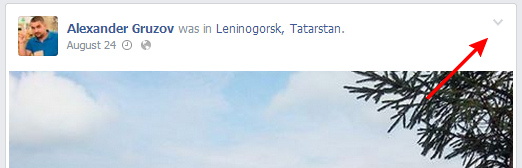
- Либо, можно использовать второй вариант.
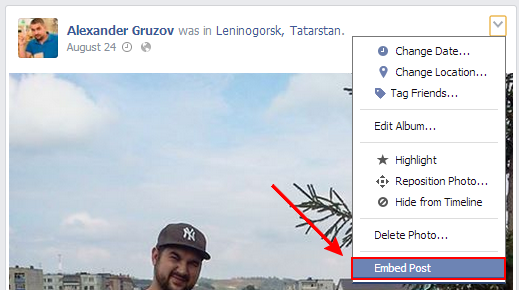
Нажимаем на вот этот треугольник возле самой записи:

- Во всплывающем меню выбираем «Embed Post»:

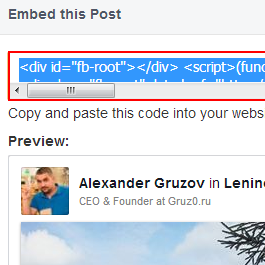
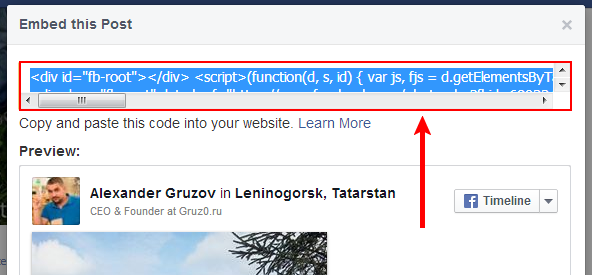
- После нажатия на эту ссылку появляется всплывающее окно, из которого нам остаётся скопировать код из выделенной области экрана:

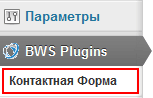
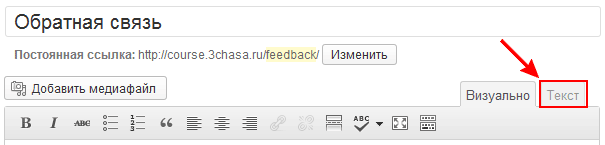
Теперь вставляем его в режиме «Текст» в нужную нам запись и наслаждаемся результатом:
Похожие записи:
 Вы можете хорошо знать WordPress и успешно разрабатывать на нём сайты, либо же только осваивать данную CMS.
Вы можете хорошо знать WordPress и успешно разрабатывать на нём сайты, либо же только осваивать данную CMS.