Практически все блоггеры, которые используют WordPress для управления своим сайтом, пользуются плагином All in One SEO Pack (далее по тексту — AIOSP), оно и понятно — это самый популярный, известный и стабильный плагин из всех существующих решений для поисковой оптимизации сайта.
Но совсем недавно в русскоязычном интернете стал набирать популярность другой плагин, не менее функциональный, а в некоторых вопросах и обходящий своего прямого конкурента.
Имя его — WordPress SEO by Yoast.

Возможности этого плагина очень богатые, часть имеющихся функций практически вынуждают отказаться от ряда других плагинов, функциональность которых уже встроена в этот рассматриваемый плагин.
Перед тем как начать, нам необходимо установить сам плагин из репозитория WordPress.
Импорт настроек из AIOSP
Если ваш сайт совсем молодой или вы его только создали — можете пропустить этот раздел. Он нужен лишь тем сайтам, количество записей и страниц в которых очень велико и ручная настройка займёт огромное количество времени.
Для переноса настроек существует специальный плагин, который называется SEO Data Transporter. Устанавливается он так же просто, как и все плагины в WordPress. После импорта его можно будет удалить.
Рассмотрим его использование.
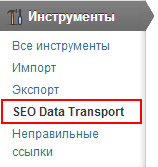
- Заходим в меню «Инструменты» — «SEO Data Transport»:

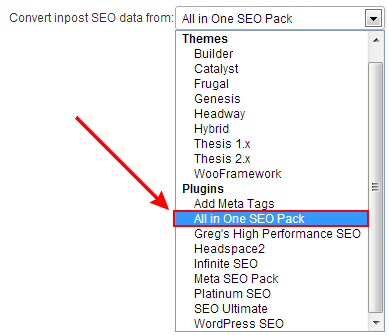
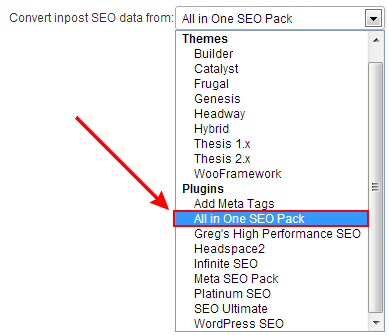
- В левом списке выбираем из какого плагина или источника выполняем импорт:

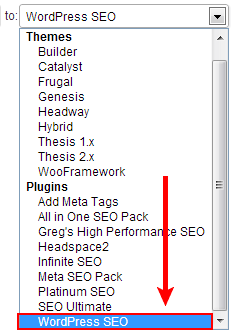
- А в правом, куда или во что конвертируем:

- После этого проведём анализ того, что удастся перенести с помощью плагина.
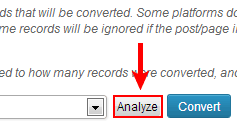
Для этого нажмём кнопку «Analyze»:

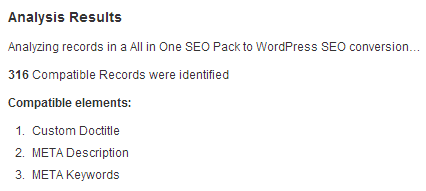
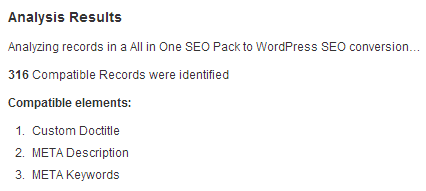
- Теперь нажимаем на кнопку «Convert» и дожидаемся результата операции:

- А вот и он, кстати:

После этого заходим в плагины и удаляем «All in One SEO Pack», он больше не нужен.

WordPress SEO by Yoast — настройка
Предлагаю пробежаться по необходимым настройкам плагина, не трогая сомнительные пункты. Всё разделы находятся в меню «SEO» главного навигационного меню панели управления вашего WordPress.
Заголовки и метаданные
Здесь задаются настройки шаблонов для заголовков и описаний, в общем, всё то, что выводится в HEAD нашей темы.
Вкладка «Общие»
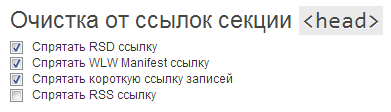
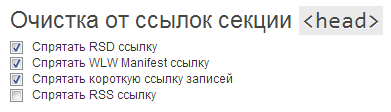
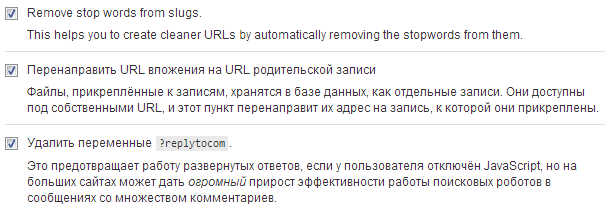
В этой вкладке вносил изменения только в раздел «Очистка от ссылок секции <head>»:

Все остальные параметры со снятыми чекбоксами.
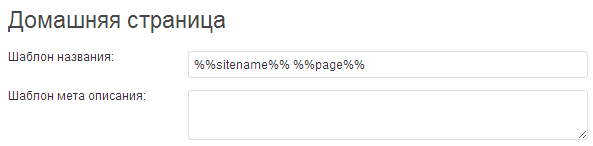
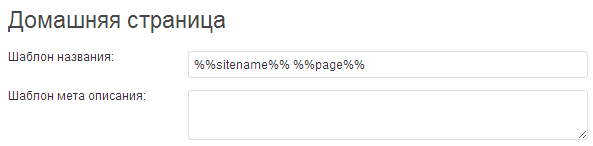
Вкладка «Главная страница»

Был изменён формат вывода заголовка главной страницы. Оставил только название сайта и номера страниц. Не вижу смысла выводить на каждой странице в TITLE название моего блога.
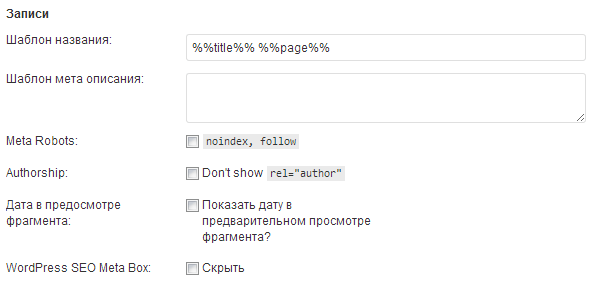
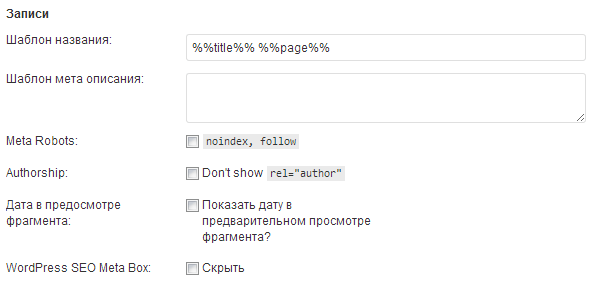
Вкладка «Типы записей
Записи:

Остальные настройки не трогал.
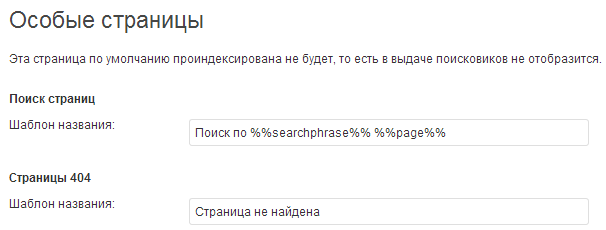
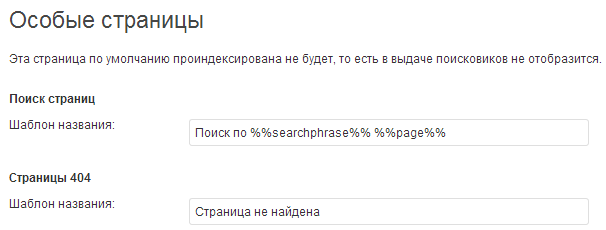
Вкладка «Остальное»
Изменил только это:

Все английские фразы переименовал на русские варианты. Блог-то на русском :-)
Социальные сети
В этом разделе можно указать создание мета-заголовков, которые будут учитываться социальными сетями при расшаривании записей с вашего блога. В текущей версии доступны настройки для Facebook, Twitter и Google+.
Я же выбрал для себя использование плагина Open Graph.

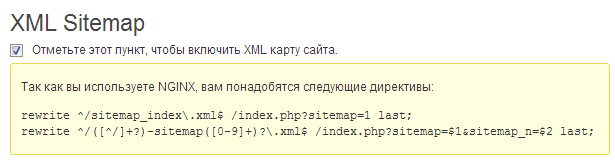
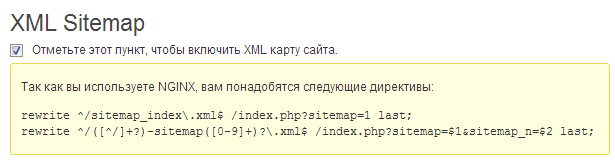
XML карта сайта
А вот и первая ощутимая польза от этого SEO плагина — возможность отказаться от использования плагина Google XML Sitemaps, либо его аналогов. Теперь эта возможность имеется в»WordPress SEO by Yoast «из коробки». Более того, стоит заметить, что наш плагин создаёт карту сайта гораздо богаче по возможностям, чем её аналог.
Для активации этой настройки необходимо нажать соответствующую галочку:

Сам плагин не обязывает вас использовать именно его для создания XML карты сайта, поэтому, если у вас есть какие-то свои предпочтения на этот счёт, то эту настройку можно отключить.
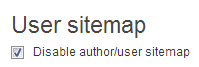
Так как у меня блог однопользовательский и я против того, чтобы в индекс залетали какие-либо данные об авторе, активирую следующую настройку на текущей странице плагина:

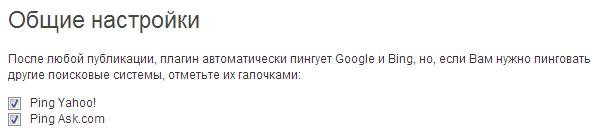
Однозначно не лишним будет установить и следующие галочки:

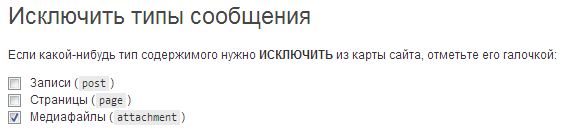
В своём блоге я не использую отдельные страницы для файлов вложений, поэтому исключаю её из карты сайта:

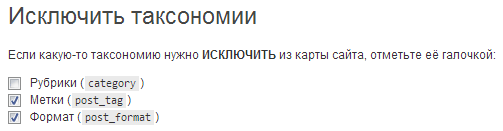
Так же, я не использую теги и отличные от «записей» форматы материалов. Поэтому смело отключаю их:

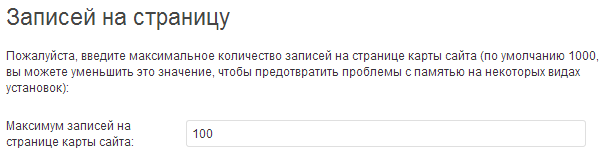
Ну и, последняя настройка, это количество записей на странице в карте сайта. Я поставил 100:

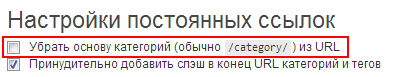
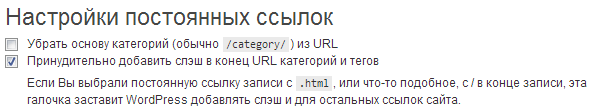
Постоянные ссылки
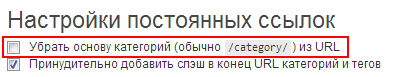
Ещё одна отличная возможность избавиться от дополнительного плагина. В данном случае, первая опция даёт вам возможность с чистой совестью удалить плагин No Category Base, если вы пользуетесь им.

Для тех, кто не знает что это, расскажу: эта опция удаляет слово «category» из URL-адресов ваших записей. Я считаю что в тех блогах, которые не используют страницы рубрик как отдельные страницы для продвижения по каким-либо запросам, можно смело устанавливать эту галочку, либо закрывать в robots.txt индексацию рубрик.
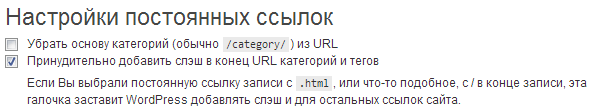
Следующая настройка актуальна для тех, кто не использует плагин «.html on PAGES», добавляющий расширение html для всех страниц. Ну, либо же для записей, если вы используете аналогичный плагин.

Если же вам принципиально важно использовать какой-то суффикс в ваших URL — отключайте эту опцию обязательно!
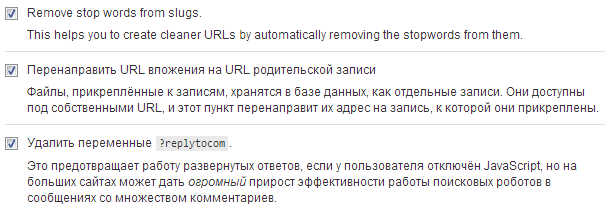
Следующие три опции я включил, руководствуясь здравым смыслом и логикой :-)

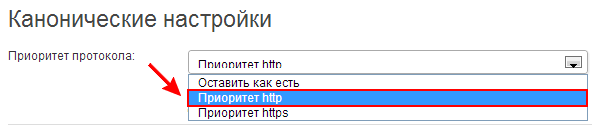
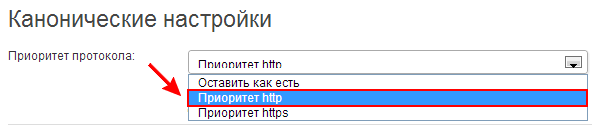
В последней настройке выбираем тот протокол, который используется у вас. На 99.9% это будет HTTP:

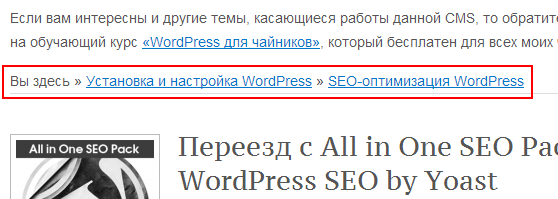
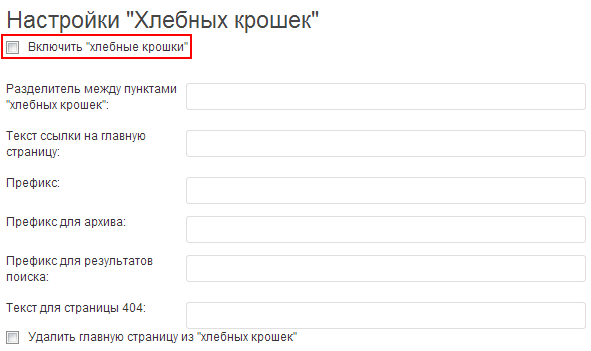
Хлебные крошки
Они же breadcrumbs. Очень полезная штука для создания дополнительной навигации по вашему сайту.
На сайте выглядит следующим образом:

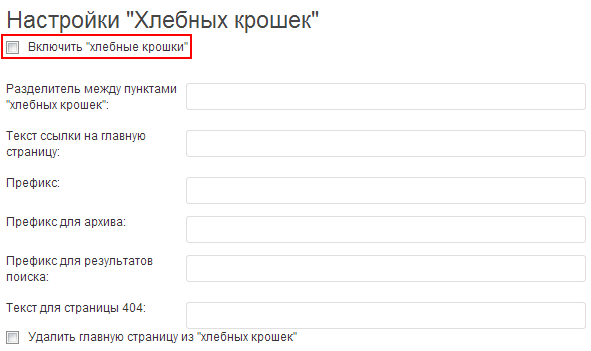
Для создания хлебных крошек у меня используются встроенные возможности в теме, поэтому здесь я лишь приведу пример из настроек нашего плагина:

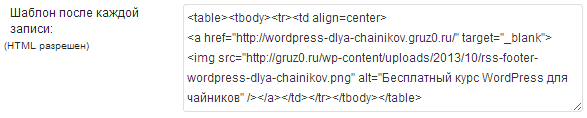
RSS
Если вы не знаете что такое RSS — можете пропускать этот раздел. Остальным же — настоятельно рекомендую использовать настройки плагина, позволяющие добавить любой текст в подвал или шапку вашего RSS-потока.
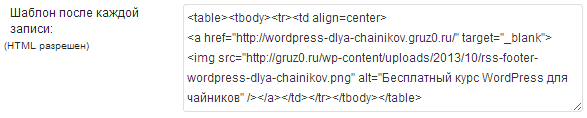
Я использовал его для анонса своего бесплатного курса «WordPress для чайников».
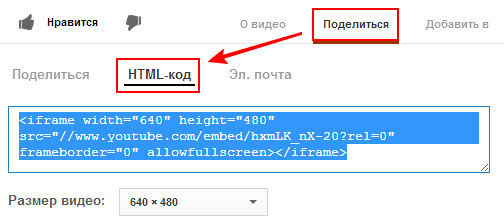
Делается это очень просто: вставляем нужный нам HTML код в соответствующую область и радуемся:

Кстати, если вы ещё не подписаны на обновления моего блога, самое время подписаться здесь! :-)
Обновляем метаданные рубрик
Так как для вывода метаданных рубрик у меня используется плагин Category SEO Meta Tags, то мне пришлось вручную переносить данные из этого плагина в WordPress SEO by Yoast. Делается это очень просто.
- Заходим в раздел «Записи» — «Рубрики»
- Нажимаем на нужные нам рубрики:

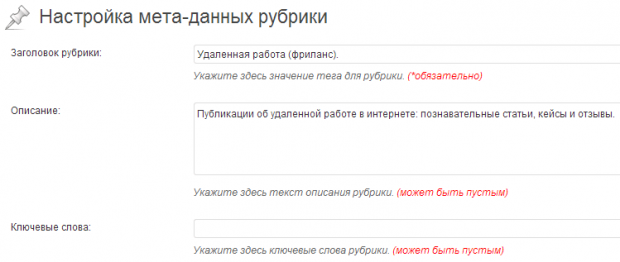
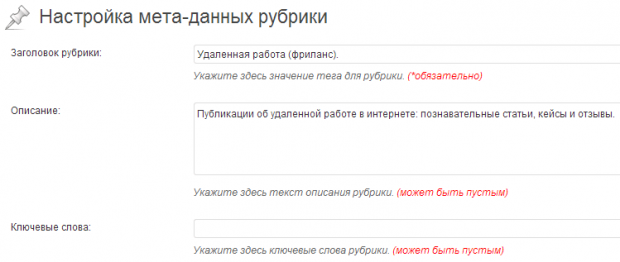
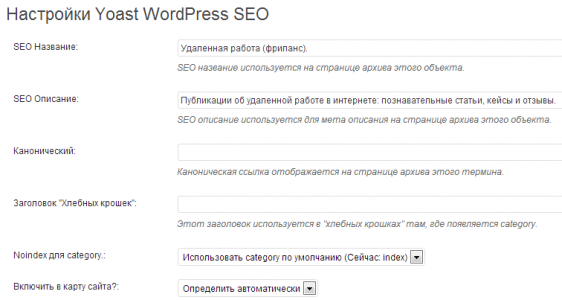
- Копируем значения из конфигурации плагина:

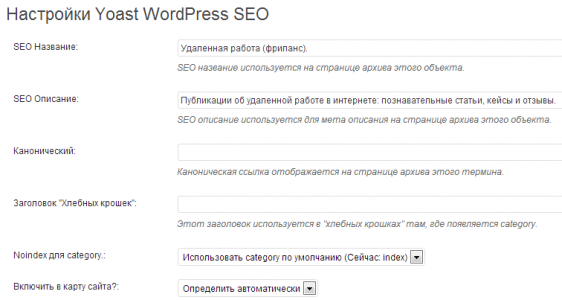
- И вставляем их в настройки WordPress SEO by Yoast:

- Не забываем сохранить настройки кнопкой «Обновить».
Эту операцию необходимо проделать со всеми рубриками на сайте. Долго, неприятно, но надо. Как только закончите — можно смело удалять плагин Category SEO Meta Tags.
Заключение
Вот с помощью таких нехитрых и простых шагов мы избавились от трёх плагинов в пользу одного. Надеюсь материал был полезным для вас. Буду рад комментариям и вопросам :-)