Зачем может понадобится сокрытие заголовка виджета? Я вижу только одну причину — он не несёт какой-либо смысловой нагрузки, либо не вписывается в общий дизайн вашего сайта.
Некоторые могут заметить, что нет ничего проще — достаточно просто указать пустое значение в названии виджета следующим образом:

Только не сработает это… Вернее, сработает, но не для всех виджетов.
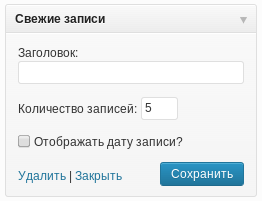
Пример виджета с пустым заголовком:

Что же делать?
В общем, решение довольно простое и доступно абсолютно любому владельцу сайта на WordPress. Сводится оно к добавлению кода в файл functions.php, который находится в директории с вашей темой и небольшим трюком в именовании виджета.
- Подключаемся к FTP вашего хостинга и заходим в директорию с темой.
- Открываем файл functions.php и добавляем в конец файла следующие строки кода:
add_filter( 'widget_title', 'hide_widget_title' ); function hide_widget_title( $title ) { if ( empty( $title ) ) return ''; if ( $title[0] == '!' ) return ''; return $title; } - Всё! Думали будет сложнее? :-)
Заходим в раздел «Внешний вид» — «Виджеты» и теперь в том виджете, заголовок которого вы хотите скрыть на сайте, достаточно первым символом добавить восклицательный знак, либо оставить его пустым.
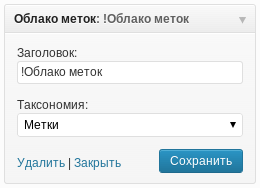
Например, скроем заголовок виджета «Облако меток»:

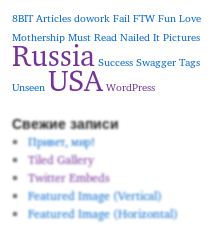
И наслаждаемся результатом на сайте у виджета «Облако меток»:

Если в каком-то из ваших виджетов этот код не сработает — напишите в комментариях, будем вместе разбираться :-)
А как обратно его вернуть? код удалил, а заголовок не появился в настройках..
Приветствую, Роман!
Комментарий почему-то улетел в ожидающие модерации, не смог оперативно отреагировать. Разобрались со своей проблемой?
Спасибо! Мне надо было убрать название виджета «Страницы». Добавил код в дочернюю тему.
Ой да ладно спецсимволы не парсятся… Это ж небезопасно. Ладно вобщем имел ввиду & nbsp; без пробела.
А еще можно в поле названия виджета вписать
Здравствуйте! Пытаюсь засунуть в хидер виджет погоды, и собственно уже и получилось, но остаётся заголовок виджета. Погуглил, и нашел вашу тему. Всё работает хорошо, кроме одного — работает только на стандартных виджетах. На тех виджетах которые добавляются через плагины не работает. Не подскажите, как можно заставить работать этот метод и на виджетах, установленных через плагины?
Добрый вечер, Сергей!
Всё зависит от того, как реализован виджет в плагине. Чтобы понять, надо в частном порядке смотреть плагин.
Вот этот виджет — https://wordpress.org/plugins/wp-forecast/
Он просто какойто заколдованый. На другом блоге я нашел ещё варианты, он тоже никак не реагирует на код:
function change_widget_title($title, $instance, $wid){
return $title = str_replace(‘Погода’, », $title);
}
add_filter(‘widget_title’, ‘change_widget_title’, 10, 3);
Пробовал смотреть с помощью встроеных в фаервокс иструментов разработчика, есть небольшая разница как он выводится:
Погодный виждет:
Погода
Стандартный виджет архивов:
Архивы
Решил здаться, и поставил плагин Remove Widget Titles. Результат аналогичен. Точно заколдованый виджет :)
А попробуйте ещё раз мой код, только первую строчку приведите к виду:
add_filter( ‘widget_title’, ‘hide_widget_title’, 99, 3 );
Мне кажется в таком виде будет работать.
я решил это тем, что в заголовке прописываю » «
Установил, новый шаблон, проверил с помощью плагина TAC на скрытые ссылки, все чисто. Но стал замечать, что если заходить на сайт с другого компа или через другой браузер, и нажать на область названия виджета, то открывается новое окно в браузере с каналом youtube.
Сайт: izhvuz.ru, если даже название виджета не написано, но кликнуть мышкой в его область, произойдет то же самое.
Работает данная ссылка, как я понял всего раз в браузере, после того как откроет новое окно, после сколько не кликай не срабатывает. Безумно буду благодарен за помощь.
Здравствуйте, Владимир.
Вам надо удалить код в файле footer.php. В чистом виде он выглядит так: http://clip2net.com/s/7b1gAz, вероятнее всего он у вас зашифрован. Вот этот кусок и отвечает за всплывающий ролик с YouTube.
да, совершенно верно! только, что все подчистил) Спасибо Вам за помощь!
Рад был помочь, Владимир :-)
Добрый день! Подскажите, а как можно убрать заголовок виджета, но при этом оставить его стиль? Заголовки все выполнены картинками, и получается в итоге наложение заголовка картинки на заголовок h2 http://joxi.ru/kYkmU_3JTJANdHYpbrY
Заранее спасибо.
Добрый день, Александр.
А если поставить пробел, вместо заголовка виджета?
Александр, какое же вам спасибо!!!…Потеряла целый день на копание в файлах движка и уже с отчаяния пошла искать в Яндекс…будучи абсолютно уверена, что такой фигней никто не страдает…и тут ваш совет…убрала все в считанные секунды…уфффф!!!…Спасибище вам огромное!!!!