В сентябре 2013 года я рассматривал процесс создания формы обратной связи на WordPress с помощью плагина Contact Form. Но со временем пришло понимание того, что возможностей этого плагина явно не достаточно и самый большой минус — он позволяет создать лишь одну форму обратной связи.
Вроде бы и проблемы-то нет, на самом деле. Но некоторым владельцам сайтов необходимо больше одной формы обратной связи, которые могут располагаться не только на странице «Обратная связь» или «Контакты», но и на любых других страницах или записях.
В этой инструкции я хочу показать вам создание формы обратной связи с помощью другого плагина, более функционального и чуть более сложного, чем рассмотренный в прошлой заметке. Приступим?

Описание плагина
Плагин Contact Form 7 позволяет создавать множество разных форм для отправки результатов на ваш электронный ящик. Настройке поддаётся абсолютно всё — внешний вид формы, порядок полей, название надписей, формат электронных сообщений, выбор получателей ответов. В общем, плагин действительно очень функциональный и классный.
Кроме этого, вы можете подключить к нему плагин Akismet для защиты от спама, реализовать сбор и хранение данных в базе вашего сайта, а так же использовать мультиязычность. Это, на мой взгляд, круто! :-)
Установка плагина Contact Form 7
Плагин устанавливается стандартным способом в WordPress. Заходим в раздел «Плагины» — «Добавить новый», вводим название Contact Form 7 и устанавливаем его из репозитория. Не забываем активировать сразу после установки.
Настройка Contact Form 7
После активации плагина в главном меню WordPress появится новый пункт «Контакты (CF7)», это основное место настроек ваших форм обратной связи. Количество форм ничем не ограничено.

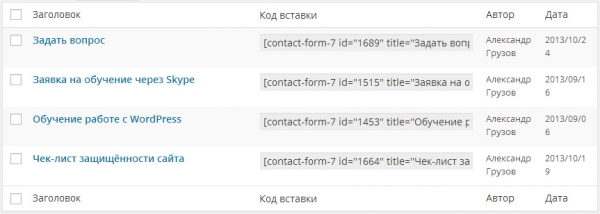
Список существующих форм доступен в разделе «Contact Forms»:

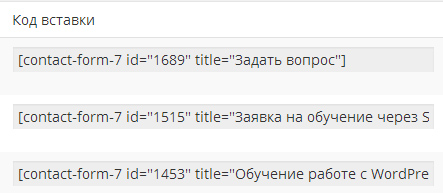
Тут же можно скопировать нужный шорткод для вставки на страницу или в запись:

Добавление новой формы обратной связи
Как видите, каких-то особых дополнительных пунктов в меню нет, поэтому перейдём к созданию самой формы обратной связи. Для этого выбираем пункт «Добавить новую» в главном меню.
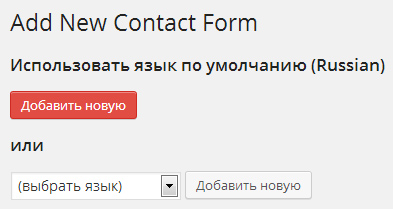
Первым делом нам предлагается выбрать язык интерфейса формы, которая будет создаваться. WordPress определяет установленную версию на вашем сайте и предлагает выбрать её по умолчанию:

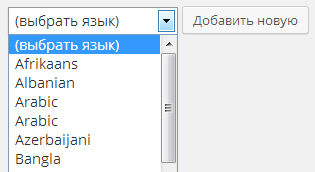
Но вы можете выбрать из списка любой доступный язык:

После нажатия на кнопку «Добавить новую» появится конструктор формы.
Изменяем название формы
Первым делом нужно ввести название нашей формы, чтобы не потеряться в списке форм, когда их будет слишком много. Для этого достаточно нажать мышкой на слово «Заголовок» в верхней области экрана:

После этого появится текстовое поле, в котором введём название с описанием:
![]()
И нажмём кнопку «Сохранить».
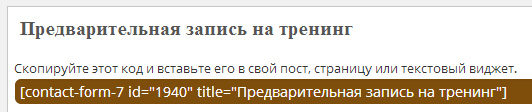
Как только страница обновится, вы увидите следующее сообщение:

Можно скопировать предложенный шорткод и вставить на нужную нам страницу.
Но вы можете сделать это и позже, как только настроите форму. Выбор за вами.
Изменяем шаблон формы
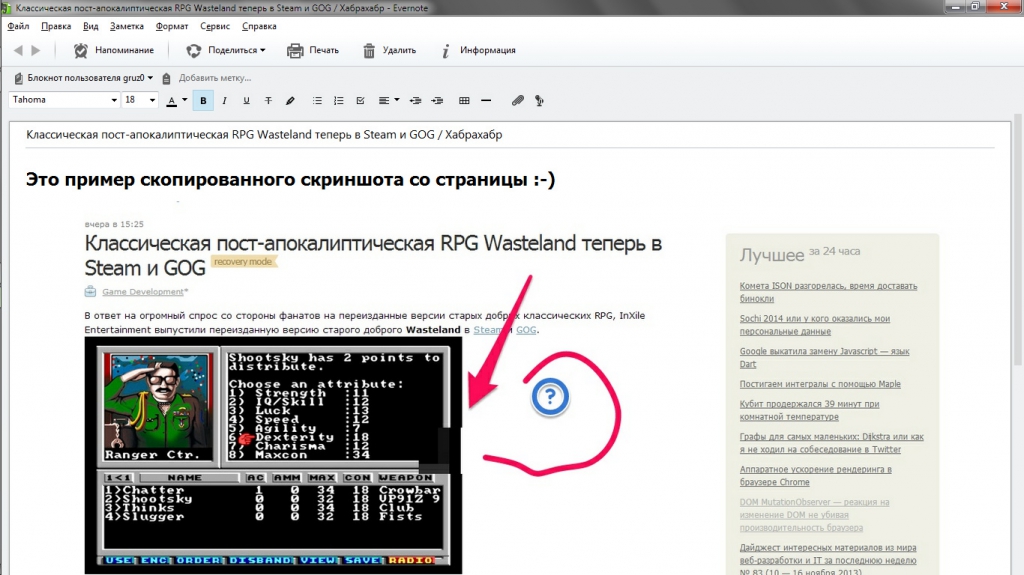
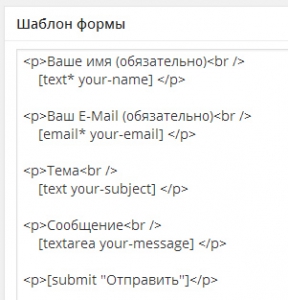
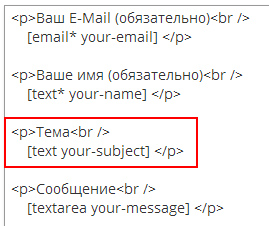
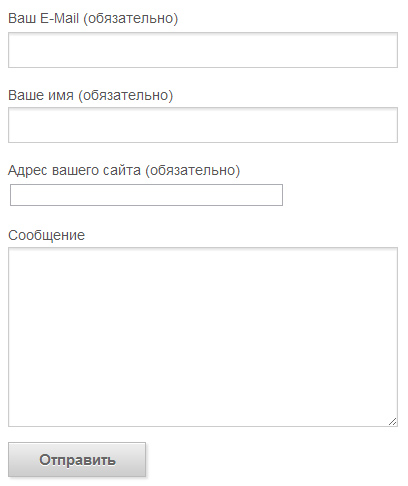
Шаблон формы — это обычный HTML-код, который формирует внешний вид вашей формы. По умолчанию он содержит 4 поля (имя, электронный адрес, тему и сообщение) и кнопку отправки формы. Выглядит это следующим образом:

Вы можете менять блоки местами, просто вырезая и вставляя их код в любое место.
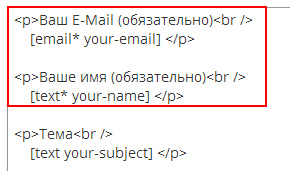
Например, мы можем поменять местами поле электронного адреса и имя клиента:

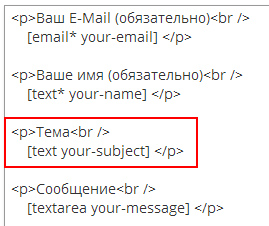
Или же можем удалить поле «Тема», чтобы оно не высвечивалось в нашей форме. Для этого достаточно удалить соответствующий блок текста в нашем шаблоне:

«Звёздочка» возле кода элемента означает что это поле обязательное и пока клиент не введёт какое-то значение, форма не будет отправлена:

Как добавить новое поле в форму
Представьте, что вам необходимо в стандартную форму добавить поле с адресом сайта. Конструктор формы этого плагина позволяет безо всяких проблем реализовать задуманное. Достаточно воспользоваться кнопкой «Сгенерировать тэг»:
![]()
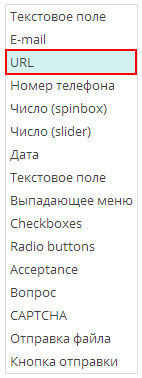
При нажатии вывалится огромный список возможных дополнительных полей:

Вам останется лишь выбрать тип нужного поля и выполнять ещё ряд простых действий.

Не пугайтесь. Настройки хоть и выглядят устрашающе, но на деле очень простые :-)
Признак «Обязательное поле» позволяет установить дополнительную проверку и пока это поле будет оставаться пустым или иметь некорректное значение, форма не будет отправлена. Эта настройка есть практически у всех типов полей:
![]()
Кроме этого, многие поля нашей формы имеют одинаковые настройки имени, указания ID элемента и класса CSS, через которые можно изменять внешний вид этих полей. Они присутствуют практически во всех полях:

Поле «Имя» самое важное, именно оно используется и в шаблоне формы, и в шаблоне письма.
Но за время пользования этим плагином мне ни разу не приходилось менять или устанавливать значения этих атрибутов. Скорее всего и вам не понадобится. Но рассказать и познакомить с ними я обязан :-)
Все текстовые поля в нашем конструкторе формы имеют дополнительные поля с размером самого поля и максимальной длиной значения, вот они:
![]()
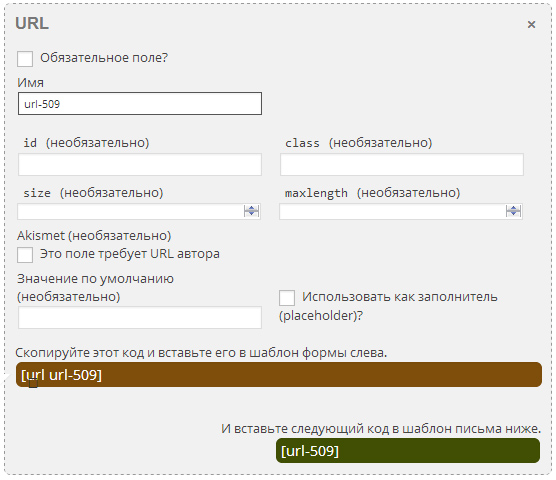
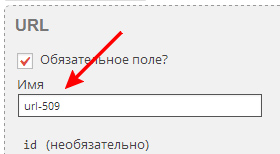
Так же специфические поля, типа URL или каких-то других, отличных от обычных текстовых, имеют свои особенные настройки. Например, наше поле URL имеет дополнительную настройку:
![]()
Рассматривать абсолютно все настройки я не буду, т.к. их слишком много и они специфические для каждого типа поля. Ну, а если вдруг вам всё-таки понадобится эта информация, тогда напишите об этом в комментариях к этой заметке и я подготовлю дополнительный обзор настроек.
Теперь нам нужно добавить код этого поля в форму шаблона формы.
Для этого необходимо скопировать предложенный код и вставить его в форму слева:

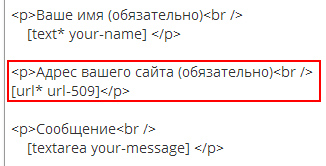
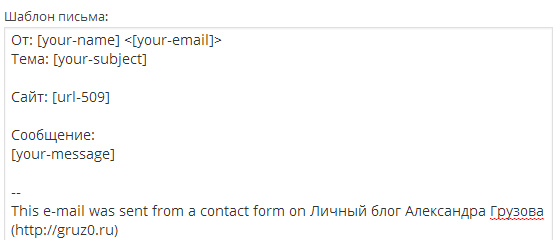
Например, я хочу разместить поле с адресом сайта после имени клиента. Мне необходимо будет ввести код по аналогии с другими полями, то есть добавить абзац, перенос строки и вставить шорткод этого нового поля:

Ну и для того, чтобы значение этого поля пришло нам на электронный адрес, вот это значение нужно скопировать:

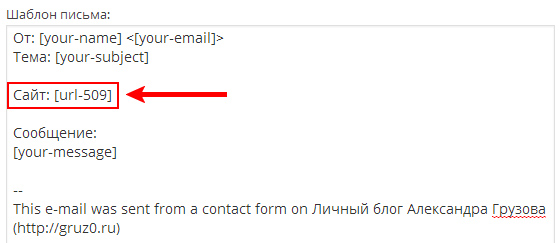
И вставить в текстовое поле ниже в «Шаблон письма»:

По аналогии добавляются и другие поля. Всё просто и понятно :-)
Адресат и шаблон письма
Теперь давайте рассмотрим настройки, которые учитываются при отправке сообщения. В нашем случае это получатель (практически всегда это вы и есть) и шаблон письма, которое будет приходить на указанный электронный адрес после отправки сообщения.
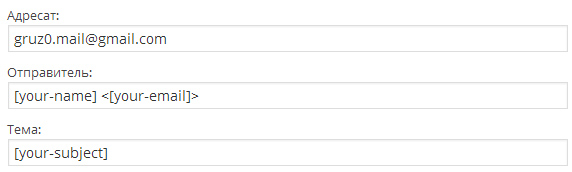
В первую очередь необходимо указать адресата, на чью электронную почту будут приходить сообщения с нашей формы. По умолчанию сюда подставляется электронный адрес из настроек WordPress.

Я думаю вы уже обратили внимание что в этих формах используются непонятные коды, типа [your-name], [your-email]. Так вот, это то самое поле «Имя» из генератора поля, которое я рассматривал выше:

Напоследок я бы рекомендовал вам установить опцию «Использовать HTML-формат письма», так вы можете сделать ваши сообщения с сайта более информативными, используя HTML при вёрстке шаблона.
![]()
Ну и дальше вам останется лишь привести в порядок шаблон самого письма:

Вы можете использовать все те поля, которые создавали автоматически через кнопку «Сгенерировать тэг», либо же оставить стандартную форму, если вы ничего не изменяли в настройках.
P.S. В настройках этого плагина есть довольно интересная возможность — указать второго адресата сообщения. Честно говоря я сходу не могу придумать зачем это может понадобиться, но раз возможность есть, то кто-то её в любом случае воспользуется.

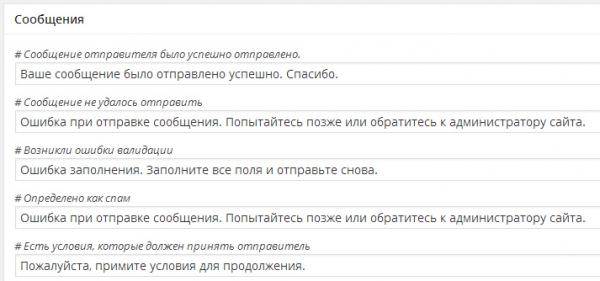
Настройка сообщений
Ну и какой же это плагин отправки сообщений, если он не позволяет изменить текст уведомлений или надписей? И плагин Contact Form 7 не исключение. Он позволяет перевести любую надпись или сообщение об ошибке:

Не забудьте сохранить все изменения нажатием на кнопку «Сохранить», она в самом верху страницы :-)
Известные проблемы
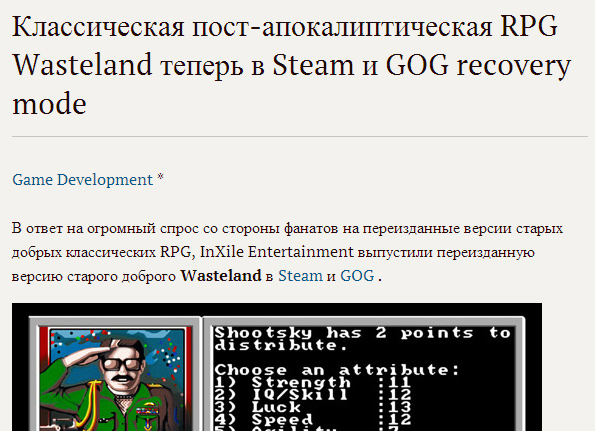
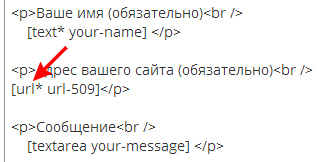
Бывает так, что при использовании нестандартных контролов, типа email или url, внешний вид отдельных элементов на странице будет отличаться. Например, обратите внимание на поле «Адрес вашего сайта» в самой форме:

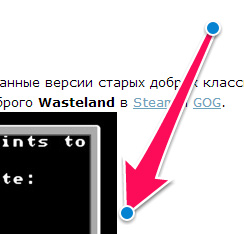
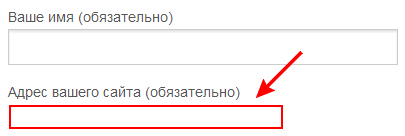
Не увидели? А я покажу поближе:

В общем, проблема в том, что внешний вид подобных полей визуально отличается от стандартных текстовых полей. Сравните с полем «Ваше имя», сразу всё поймёте.
Тут есть два варианта решения. Первое — добавить соответствующие стили в файл style.css вашей темы, либо изменить в шаблоне формы тип url на text, тогда всё будет нормально:

Заключение
Я думаю обзор способов создания форм обратной связи можно считать полностью закрытым, а саму тему рассмотренной вдоль и поперёк.
Конечно, обязательно появится кто-то, у кого либо что-то не получится, либо захочется предложить к рассмотрению какой-то другой, аналогичный плагин. Я всегда рад вопросам и предложениям! Не стесняйтесь задавать их в комментариях :-)