На момент публикации это последняя запись из цикла статей по интеграции записей с различных веб-сервисов. До этого были рассмотрены: Facebook, Google+, Twitter и Instagram. Ссылки на них вы найдёте в конце этой заметки.
А сейчас мы рассмотрим два способа вставки видео из YouTube: через oEmbed и вставкой HTML-кода.
Подключаем видео через oEmbed
Как я уже писал в предыдущей инструкции, oEmbed это технология, позволяющая очень легко и просто подключать любой медийный контент на ваш сайт без вставки каких-либо кодов или разметок страницы.
Скопировали адрес на нужную вам запись, картинку или статус, добавили на страницу вашего сайта и, вот она уже опубликована. Давайте сделаем то же самое для YouTube, потому что и здесь всё абсолютно идентично.
- Находим понравившееся видео на страницах YouTube и переходим на него
- Копируем ссылку из адресной строки:

- Вставляем эту ссылку простым текстом в вашу запись на WordPress и сохраняем.
Результат:
http://www.youtube.com/watch?v=NMvENuzJDv4
Если у вас по каким-то причинам не получается использовать этот способ, то вывод один: у вас очень старая версия WordPress. Обновитесь прямо сейчас и не забудьте сделать резервное копирование.
Вставка с использованием HTML-кода
Этот способ железный и подходит в абсолютно всех случаях, без исключений.
- Заходим на страницу с понравившимся нам видео
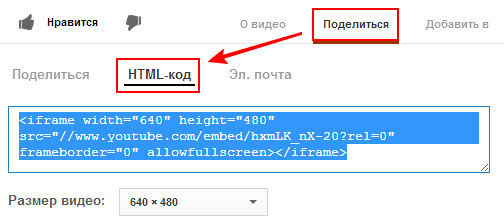
- Под самим видео находим закладку «Поделиться» и выбираем в ней «HTML-код»:

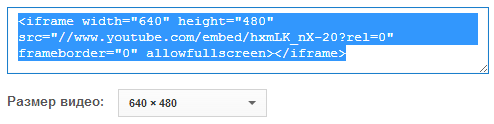
- Копируете код, представленный на скриншоте ниже и вставляете его на свой блог:

- Если нужно изменить размер — используйте для этого выпадающий список под HTML-кодом
Теперь, после вставки скопированного кода в текст вашей записи или на страницу, вы увидите нужное видео :-)
Похожие записи: