В сентябре 2013 года я рассматривал процесс создания формы обратной связи на WordPress с помощью плагина Contact Form. Но со временем пришло понимание того, что возможностей этого плагина явно не достаточно и самый большой минус — он позволяет создать лишь одну форму обратной связи.
Вроде бы и проблемы-то нет, на самом деле. Но некоторым владельцам сайтов необходимо больше одной формы обратной связи, которые могут располагаться не только на странице «Обратная связь» или «Контакты», но и на любых других страницах или записях.
В этой инструкции я хочу показать вам создание формы обратной связи с помощью другого плагина, более функционального и чуть более сложного, чем рассмотренный в прошлой заметке. Приступим?

Описание плагина
Плагин Contact Form 7 позволяет создавать множество разных форм для отправки результатов на ваш электронный ящик. Настройке поддаётся абсолютно всё — внешний вид формы, порядок полей, название надписей, формат электронных сообщений, выбор получателей ответов. В общем, плагин действительно очень функциональный и классный.
Кроме этого, вы можете подключить к нему плагин Akismet для защиты от спама, реализовать сбор и хранение данных в базе вашего сайта, а так же использовать мультиязычность. Это, на мой взгляд, круто! :-)
Установка плагина Contact Form 7
Плагин устанавливается стандартным способом в WordPress. Заходим в раздел «Плагины» — «Добавить новый», вводим название Contact Form 7 и устанавливаем его из репозитория. Не забываем активировать сразу после установки.
Настройка Contact Form 7
После активации плагина в главном меню WordPress появится новый пункт «Контакты (CF7)», это основное место настроек ваших форм обратной связи. Количество форм ничем не ограничено.

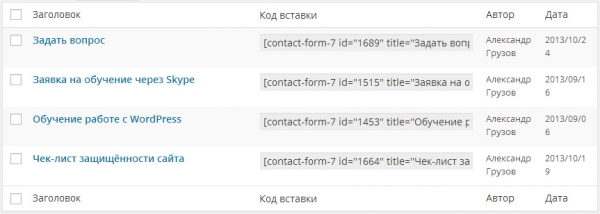
Список существующих форм доступен в разделе «Contact Forms»:

Тут же можно скопировать нужный шорткод для вставки на страницу или в запись:

Добавление новой формы обратной связи
Как видите, каких-то особых дополнительных пунктов в меню нет, поэтому перейдём к созданию самой формы обратной связи. Для этого выбираем пункт «Добавить новую» в главном меню.
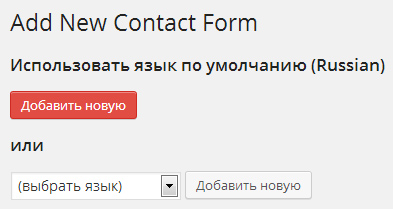
Первым делом нам предлагается выбрать язык интерфейса формы, которая будет создаваться. WordPress определяет установленную версию на вашем сайте и предлагает выбрать её по умолчанию:

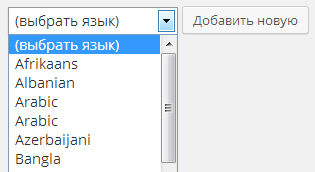
Но вы можете выбрать из списка любой доступный язык:

После нажатия на кнопку «Добавить новую» появится конструктор формы.
Изменяем название формы
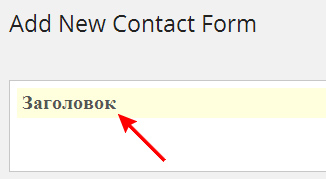
Первым делом нужно ввести название нашей формы, чтобы не потеряться в списке форм, когда их будет слишком много. Для этого достаточно нажать мышкой на слово «Заголовок» в верхней области экрана:

После этого появится текстовое поле, в котором введём название с описанием:
![]()
И нажмём кнопку «Сохранить».
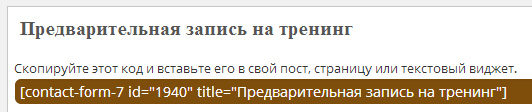
Как только страница обновится, вы увидите следующее сообщение:

Можно скопировать предложенный шорткод и вставить на нужную нам страницу.
Но вы можете сделать это и позже, как только настроите форму. Выбор за вами.
Изменяем шаблон формы
Шаблон формы — это обычный HTML-код, который формирует внешний вид вашей формы. По умолчанию он содержит 4 поля (имя, электронный адрес, тему и сообщение) и кнопку отправки формы. Выглядит это следующим образом:

Вы можете менять блоки местами, просто вырезая и вставляя их код в любое место.
Например, мы можем поменять местами поле электронного адреса и имя клиента:

Или же можем удалить поле «Тема», чтобы оно не высвечивалось в нашей форме. Для этого достаточно удалить соответствующий блок текста в нашем шаблоне:

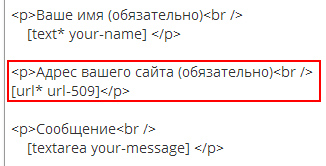
«Звёздочка» возле кода элемента означает что это поле обязательное и пока клиент не введёт какое-то значение, форма не будет отправлена:

Как добавить новое поле в форму
Представьте, что вам необходимо в стандартную форму добавить поле с адресом сайта. Конструктор формы этого плагина позволяет безо всяких проблем реализовать задуманное. Достаточно воспользоваться кнопкой «Сгенерировать тэг»:
![]()
При нажатии вывалится огромный список возможных дополнительных полей:

Вам останется лишь выбрать тип нужного поля и выполнять ещё ряд простых действий.

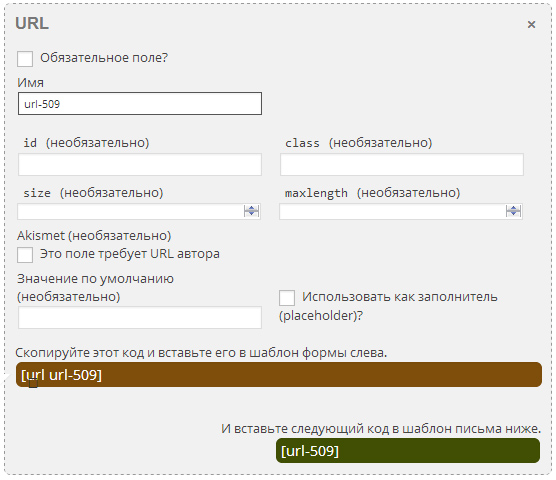
Не пугайтесь. Настройки хоть и выглядят устрашающе, но на деле очень простые :-)
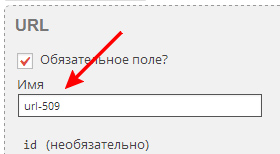
Признак «Обязательное поле» позволяет установить дополнительную проверку и пока это поле будет оставаться пустым или иметь некорректное значение, форма не будет отправлена. Эта настройка есть практически у всех типов полей:
![]()
Кроме этого, многие поля нашей формы имеют одинаковые настройки имени, указания ID элемента и класса CSS, через которые можно изменять внешний вид этих полей. Они присутствуют практически во всех полях:

Поле «Имя» самое важное, именно оно используется и в шаблоне формы, и в шаблоне письма.
Но за время пользования этим плагином мне ни разу не приходилось менять или устанавливать значения этих атрибутов. Скорее всего и вам не понадобится. Но рассказать и познакомить с ними я обязан :-)
Все текстовые поля в нашем конструкторе формы имеют дополнительные поля с размером самого поля и максимальной длиной значения, вот они:
![]()
Так же специфические поля, типа URL или каких-то других, отличных от обычных текстовых, имеют свои особенные настройки. Например, наше поле URL имеет дополнительную настройку:
![]()
Рассматривать абсолютно все настройки я не буду, т.к. их слишком много и они специфические для каждого типа поля. Ну, а если вдруг вам всё-таки понадобится эта информация, тогда напишите об этом в комментариях к этой заметке и я подготовлю дополнительный обзор настроек.
Теперь нам нужно добавить код этого поля в форму шаблона формы.
Для этого необходимо скопировать предложенный код и вставить его в форму слева:

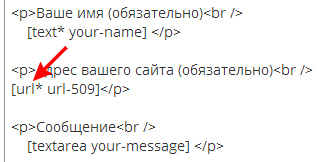
Например, я хочу разместить поле с адресом сайта после имени клиента. Мне необходимо будет ввести код по аналогии с другими полями, то есть добавить абзац, перенос строки и вставить шорткод этого нового поля:

Ну и для того, чтобы значение этого поля пришло нам на электронный адрес, вот это значение нужно скопировать:

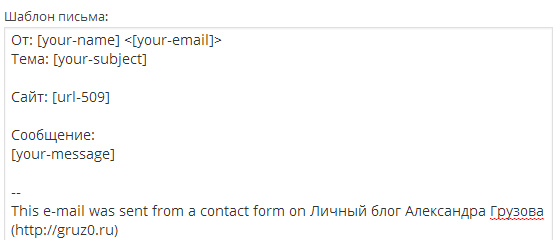
И вставить в текстовое поле ниже в «Шаблон письма»:

По аналогии добавляются и другие поля. Всё просто и понятно :-)
Адресат и шаблон письма
Теперь давайте рассмотрим настройки, которые учитываются при отправке сообщения. В нашем случае это получатель (практически всегда это вы и есть) и шаблон письма, которое будет приходить на указанный электронный адрес после отправки сообщения.
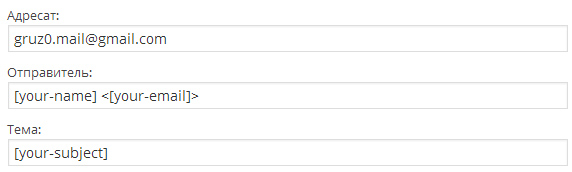
В первую очередь необходимо указать адресата, на чью электронную почту будут приходить сообщения с нашей формы. По умолчанию сюда подставляется электронный адрес из настроек WordPress.

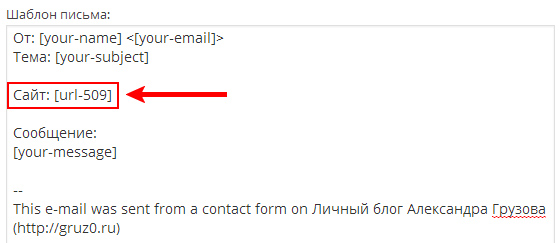
Я думаю вы уже обратили внимание что в этих формах используются непонятные коды, типа [your-name], [your-email]. Так вот, это то самое поле «Имя» из генератора поля, которое я рассматривал выше:

Напоследок я бы рекомендовал вам установить опцию «Использовать HTML-формат письма», так вы можете сделать ваши сообщения с сайта более информативными, используя HTML при вёрстке шаблона.
![]()
Ну и дальше вам останется лишь привести в порядок шаблон самого письма:

Вы можете использовать все те поля, которые создавали автоматически через кнопку «Сгенерировать тэг», либо же оставить стандартную форму, если вы ничего не изменяли в настройках.
P.S. В настройках этого плагина есть довольно интересная возможность — указать второго адресата сообщения. Честно говоря я сходу не могу придумать зачем это может понадобиться, но раз возможность есть, то кто-то её в любом случае воспользуется.

Настройка сообщений
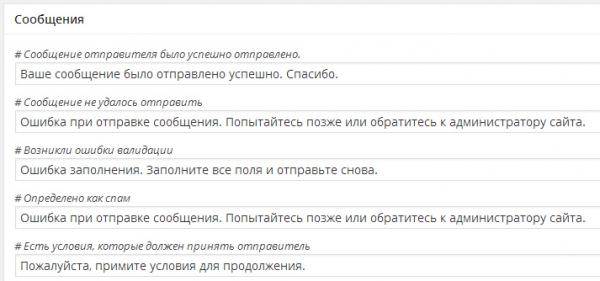
Ну и какой же это плагин отправки сообщений, если он не позволяет изменить текст уведомлений или надписей? И плагин Contact Form 7 не исключение. Он позволяет перевести любую надпись или сообщение об ошибке:

Не забудьте сохранить все изменения нажатием на кнопку «Сохранить», она в самом верху страницы :-)
Известные проблемы
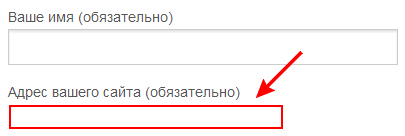
Бывает так, что при использовании нестандартных контролов, типа email или url, внешний вид отдельных элементов на странице будет отличаться. Например, обратите внимание на поле «Адрес вашего сайта» в самой форме:

Не увидели? А я покажу поближе:

В общем, проблема в том, что внешний вид подобных полей визуально отличается от стандартных текстовых полей. Сравните с полем «Ваше имя», сразу всё поймёте.
Тут есть два варианта решения. Первое — добавить соответствующие стили в файл style.css вашей темы, либо изменить в шаблоне формы тип url на text, тогда всё будет нормально:

Заключение
Я думаю обзор способов создания форм обратной связи можно считать полностью закрытым, а саму тему рассмотренной вдоль и поперёк.
Конечно, обязательно появится кто-то, у кого либо что-то не получится, либо захочется предложить к рассмотрению какой-то другой, аналогичный плагин. Я всегда рад вопросам и предложениям! Не стесняйтесь задавать их в комментариях :-)

Здравствуйте. Не могу найти на сайте как вставить форму связи в боковую панель + рекапча куда то пропала.
etalonec.ru
Заказ
Использую Contact Form 7 уже долгое время, четкий плагин и ни разу не подводил. А на своих других сайтах использую stepform.io/ru удобно и в соц.сетях даже использовать по прямой ссылке.
Интересное решение, не встречал его ранее :-)
Нужна помощь!
Третьи сутки бьюсь!!! Как сделать данную форму всплывающей по нажатию на кнопку/картинку и на пункт меню?
Спасибо за статью! Александр, у вас очень интересный блог. Contact Form незаменимая вещь, жаль что в вордпресс не сразу встроен. Мы вот для сайта кроме него решили попробовать такой плагин https://ru.wordpress.org/plugins/ucalc/ . Говорят, что тоже очень хорошие формы можно делать. Хотя после Contact Form довольно непривычно использовать.
скажите а как то можно сделать select-options с вложеным селектом в каждой опции… например есть селекс в котором женская одежда, мужская одежда, при выборе мужской появляется еще селект с опциями футболки, рубашки, брюки
Евгений, приветствую!
Никогда не задавался таким вопросом, не готов ответить.
Попробуйте задать вопрос у нас в группе в Телеграме по WP: https://t.me/wordpress1, там много специалистов.
Добрый день, у меня такая вот проблема, стоит дата, Дата прибытия [date date-378] формат стоит дд.мм.гггг
а в письме приходит формат гггг.мм.дд
ВОТ как поменять что бы в письме приходило дд.мм.гггг
Скопировал ваш пример формы двухколоночный стиль, а он не работает. То есть форма отображается, но без css. Сам код css выводится под формой а не обрабатывается. И на почту приходят данные только с стандартных полей. Все что добавляю сам не приходит но поля ввода отображаются. После установки этого плагина значительно облегчалось связь с клиентами,спасибо разработчикам, у меня такой вопрос я добавил одну форму во всех страницах сайта и часто люди думают что я знаю из какого раздела они отправляют запрос и задают вопросы не уточная какой товар им интересует,есть ли какой то решения для этого опроса?может бить есть вариант прикрепить текущий URL или заголовок, Я могу создать отдельные формы для каждой страницы отдельно и там указать нужный подсказка но так у меня буде 50 форм,и решить это с помощью одной функции будет гораздо лучше.
Добрый день! Подскажите, пожалуйста, как изменить value «Выберите файл» на «Оберіть файл», когда я хочу прикрепить файл. Спасибо После установки этого плагина значительно облегчалось связь с клиентами,спасибо разработчикам, у меня такой вопрос я добавил одну форму во всех страницах сайта и часто люди думают что я знаю из какого раздела они отправляют запрос и задают вопросы не уточная какой товар им интересует,есть ли какой то решения для этого опроса?может бить есть вариант прикрепить текущий URL или заголовок, Я могу создать отдельные формы для каждой страницы отдельно и там указать нужный подсказка но так у меня буде 50 форм,и решить это с помощью одной функции будет гораздо лучше.
Спасибо за статью!
Подскажите, как можно сделать так, чтобы сделать 1 форму и вставить ее на разные страницы сайта и чтобы в письме подгружалась страница откуда пришла эта заявка?
Приветствую.. а можно реализовать сообщение об успешной отправке в модальном окне?
Первые же ссылки в Гугле выдаёт вот такой результат: http://contactform7.com/locating-response-message-box-anywhere/. Вам останется только добавить свой jQuery-обработки на событие отправки формы и выводить окно там, где вам потребуется. Ну, это если беглым гуглением :-)
А вы можете помочь разобраться, как изменить номер телефона в WordPress?
Здравствуйте, Виктория!
О каком номере телефона идёт речь? Где?
Контакт форм отличный плагин для обратной связи, правда в статье слабо описано взаимодействие с askimet для защиты от спама(
Я считаю, что Contact Form 7 на сегодняшний день лучший из предлагаемых бесплатных плагинов в своей нише. Настроек много, интерфейс достаточно понятен, дизайн без проблем можно под себя переделать. Один только минус, — это его тяжеловесность. В остальном всё супер.
Здравствуйте! С самим плагином и созданием форм вроде бы все понятно, но формы получаются слишком большие. А что делать если я хочу чтобы все поля (запись на консультацию) там имя, телефон, время — были в одну строчку. так то они занимают не много места, но почему-то не хотят вставать в строчку =(
Здравствуйте, Людмила!
Вам следует воспользоваться тегами HTML для создания таблиц: table, tr и td, чтобы сформировать нужный вам вариант отображения.
Например, вы можете использовать такой вариант для однострочного размещения вашей формы:
<table>
<tr>
<td>Ваше имя: [здесь шорткод имени]</td>
<td>Электронная почта: [здесь шорткод почты]</td>
<td>Ваш вопрос: [здесь текстовое сообщение]</td>
</tr>
<tr><td colspan=3>[здесь кнопка отправки]</td></tr>
</table>
Да тут все понятно,спасибо но подскажите как сделать что бы после отправки запроса автоматически присваивался номер запроса. И он был виден мне и клиенту. И в дальнейшем по этому номеру можно было проверить статус заявки.
Не готов сходу сказать, как это решить :-)
Если в поле электронного адреса получателя анкеты «Кому» вставить свой адрес и значение [email] через запятую, то письмо также будет дублироваться и для отправителя. Так он будет уверен, что его сообщение дошло.
Можно ли еще как-то настроить отправку письма отправителю?
Конечно, Мария :-)
В настройках формы во вкладке «Письмо» в самом низу есть флажок «Письмо 2», которое как раз используется для отправки письма с подтверждением автору, который его написал. Попробуйте посмотреть эти настройки, уверен, что поможет :-)
Добрый день. У меня вообще вопрос нетипичный. Установлен плагин cf7, на сайте используется 10 разных форм (с разным дизайном). Так вот, а в админке отображается только 7, а 3 где-то пропали, хотя на фронтэнде сайта они показываются и работают. Как их «показать», может кто сталкивался?
Здравствуйте, Виталий!
А в самой админке нет кнопок 1-2-3 снизу списка форм, чтобы перейти на вторую страницу?
Может быть дело в каком-то из установленных плагинов, что он не показывает эти кнопки из-за ошибок.
Спасибо за ответ. Нету пегинации и показ ошибок включен и он чист ;( Отключал другие плагины, оставлял только этот. ситуация такая же.
Попробуйте ещё в разделе Contact Form 7 вашей админки в правом верхнем углу щёлкнуть по кнопке «Настройки экрана», там можно указать количество отображаемых элементов на странице. Может быть это ваш поможет как-то.
Количество элементов на странице: 50
Глюк станный. эх….
А можете дать доступ к админке вашего сайта? Я сам посмотрю что может быть не так.
Вышлите на support@gruz0.ru, в течение нескольких часов найду время в графике и гляну.
Ура, разобрался. На это почему то влияет плагин WPML 3.3.7. Я его обновил до последней версии и все заработало
Здравствуйте! Что за переходы ко мне идут с сайтов gruz0.ru и —- — вы являетесь владельцем этих сайтов? Почему с них трафик редиректят на мой сайт?
Добрый вечер, Александр.
Сайт gruz0.ru – да, это мой блог, но вторая ссылка мне неизвестна.
Здравствуйте! можете подсказать, как с помощью Contact Form 7 каждой заявке присвоить номер? и второй вопрос: как сделать так, чтобы после отправки заявки поля формы исчезали и оставалось только сообщение об успешной отправке данных?
Добрый день, Юлия!
Попробуйте вот этот плагин для сохранения ваших сообщений: https://wordpress.org/plugins/contact-form-7-to-database-extension/. Думаю, в ближайшее время сделаю по нему обзор в блоге.
Во втором случае — можете привлечь программиста, который повесит событие on(‘submit’) на вашу форму для очистки полей, это самый простой вариант, как мне кажется. А вообще, лично моё мнение — удобство как раз в том, чтобы сохранять в куках текущего пользователя, т.к. ему не придётся в будущем вводить заново свои данные.
Спасибо за ответ!)
1) необходимо, чтобы в шаблоне письма прописывался номер заявки, отправленного с сайта . возможно ли это сделать, с помощью плагина https://wordpress.org/plugins/contact-form-7-to-database-extension/
2) задача заключается немного в другом. сейчас после отправки заявки с сайта сообщение об успешной отправки появляется под полями формы. многие пользователи его не видят и повторно заполняют заявку. нужно, чтобы вместо формы появлялось окно с текстом: «ваша заявка отправлена». куки очищать не нужно)
Александр, здравствуйте! спасибо за ответ!
1) этот плагин поможет каждой заявке присвоить номер? то есть, чтобы в письме автоматически прописывался порядковый номер.
2) сейчас после отправки заявки сообщение об успешной отправки данных выводится под формой. некоторые пользователи его не видят и повторно заполняют форму. необходимо, либо перенести сообщение вверх — разместить его над формой. либо окно с текстом: «Ваше сообщение отправлено» выводить ВМЕСТО полей формы. куки очищать не нужно. интересует, как изменить вывод информации. подскажите, пожалуйста, как это сделать
1. Вряд ли, не готов ответить на этот вопрос. Не приходилось решать подобную задачу ранее.
2. Здесь тоже не подскажу, возможно это тем же JavaScript можно сделать или всплывающим уведомлением прямо в браузере. Но тут без разработчика всё равно не обойтись, нужно программировать.
Я вам простенький видос по плагину записал: https://gruz0.ru/kak-sohranit-soobscheniya-iz-formy-obratnoy-svyazi-v-wordpress/ :-)
спасибо! мою задачу этот плагин не решает, но всё-равно его установила, так как он полезен в других вопросах)
не смог нормально настроить у себя в блоге может подскажете более удобний плагин
На вашей теме нормально настраивается плагин, я несколько сайтов с использованием этого шаблона делал в своё время. Что именно не получилось у вас?
у Вас очень подробно описано как настраивать плагин но уделите пару строчек еще как его публиковать, вроде просто но я лично в этом вопросе не сразу разобрался, а теперь письма не доходят. но буду разбираться в Contact Form 7. другие плагины кажись не лучше.(((
А вот же прям на втором скриншоте в разделе «Настройка Contact Form 7» этой инструкции есть строка «Код для вставки», копируйте ваш код и просто вставляйте в нужную вам страницу. Он автоматически преобразуется в форму :-)
подскажите, пожалуйста, это нормально, что русификация плагина неполная? я устанавливаю плагин на «голую» русскоязычную последнюю версию WP, и в разделе «Уведомления при отправке формы» у меня все сообщения на английском. это нормально?
В прошлой версии Contact Form 7 после нажатия на кнопку создания формы, показывался интерфейс с выбором языка. Сейчас этого интерфейса нет и, якобы, настройки должны браться в зависимости от используемого языка в WordPress, но это не так. Самостоятельно в своём блоге проверил — выставил «Настройки» — «Общие» русский язык и удалил WP_LANG из wp-config.php, но на работу плагина это не повлияло.
Мне кажется, что они в скором времени исправят эту недоработку и будет всё как прежде.
К сожалению, как прежде уже не будет. Вот что автор написал о новой версии:
«The language selector, which was displayed on Add New Contact Form screen in the previous versions to allow you to select the language of the new contact form, has been retired.»
http://contactform7.com/2016/02/20/contact-form-7-44/#more-17369
как временное решение я себе поставил старую версию (4.3.1), там все отлично переведено.
Угу, рекомендует ставить плагин https://wordpress.org/plugins/bogo/.
Здравствуйте. Имею несколько разных форм на сайте, но в каждой из них поле для ввода номера телефона внешне отличается от всех остальных полей. При попытке подогнать это поле стилями через «CSS EDITOR» к одной из форм, во всех остальных полях автоматически происходят такие же изменения. Как можно откорректировать поле одной формы, чтоб это не влияло на остальные?
Заранее спасибо за ответ.
Добрый день!
Покажите пример сайта и куски кода, которые вы устанавливаете для полей с номерами телефонов.
Сразу опережая: у каждой формы есть свой идентификатор, который можно использовать при обращении к элементу через CSS. Вы можете щёлкнуть правой кнопкой мыши по любому элементу формы на сайте и выбрать пункт «Инспектировать элемент» или «Исследовать элемент» (в зависимости от вашего браузера), после этого скопировать идентификатор формы.
Пример идентификатора во вложении к этому комментарию.
Теперь в вашем CSS указываете #ваш-идентификатор .ваши .классы .для формы. Думаю, что сами разберётесь. :-)
Я хочу такую форму связи, чтобы пользователь с моего сайта мог отправлять картинки, которые находятся на моём же сайте на любой емайл, как например, на сайтах, посвященных открыткам. Видишь картинку- можешь её отправить . Подскажите, пожалуйста, решение.
Александр, большое спасибо, все подробно написано. Но у нас почему-то не отображается форма в сайдбаре. Вместо формы вижу только сам код [contact-form-7 id="1524" title="Форма обратной связи"] , в чем может быть дело?
Привет! В этой инструкции есть пример одной строчки кода, которую нужно вставить в файл functions.php (в любое место) в твоей теме — http://www.wpbeginner.com/wp-tutorials/how-to-use-shortcodes-in-your-wordpress-sidebar-widgets/, после этого шорткоды заработают нормально :-)
Здравствуйте! У меня проблема в следующем, рисую сайт на пк у себя через Open Server 5.2.2 в WordPress поставил плагин Contact Form 7, пробую отправить сообщение пишет все ок. «Ваше сообщение было отправлено успешно. Спасибо.», а на почту не пришло. Начал разбираться поставил плагин WP-SMTP-MAIL-CONFIG, настроил по инструкции и при любых настройках выдает «bool(false)». Не может это быть что сайт находится не на хостинге где нить!?
Здравствуйте, Кирилл.
Я уверен, что проблема именно в OpenServer.
Отправка почты будет работать только на хостинге, других мыслей у меня нет.
УРАААААААААААА!!!! Заработало!!! СПАСИБО!
Рад, что у вас всё получилось :-)
фото не уходит на почту, а какая форма должна появиться? у меня появляется на сайте имя файла рядом с окном для фото, а вот что в настройках еще надо — не пойму
Смотрите, у вас в настройках формы Contact Form 7 есть раздел «Письмо», в нём в самом низу есть поле «File Attachments», вот в него вам надо вставить следующий текст: [file-834], тогда на почту будет отправляться ещё и вложение из вашей формы. :-)
Спасибо, Саша, за подробную статью. Одна форма встала — работает. Вторая нужна для клиентов, чтобы они могли скинуть мне фото. У меня немного отличается вид панели плагина. Есть кнопки, которые сразу генерируют нужный код. Я выбрала кнопку file, попробовала прописать в его настройках размер и вид, получилось:
Фото
[file file-834 limit:150KB filetypes:JPG|JPEG|PNG]
не встает фотка на сайт. Что не так?
Здравствуйте, Зоя!
А фотография и не должна вставать на сайт, там появляется форма для прикрепления сообщения, а потом эта фотография должна уйти вам на почту в виде вложения. Других вариантов нет :-)
У меня такая же проблема. как то решили? Спасибо!
Здравствуйте! можно ли как то сделать что бы URL прописывался автоматически? то есть с какой пишет страницы с такой и будет вставлен URL.
А то эта форма вставлена на все страницы она в модальном окне под кнопкой «сообщить ошибку» при нажатие выскакивает эта форма…
Добрый день, Виктор!
Попробуйте использовать переменную [_post_url] в теле сообщения.
Источник: http://contactform7.com/special-mail-tags/
У вас явно не правильно написан код для отправки запроса. Там кажись вот так должно быть on_sent_ok: «_gaq.push([‘event’, ‘consultation’, ‘submit’]);» Думаю у вас просто не происходит вызов правильной функции. Вот тут вроде уже обсуждался этот вопрос http://help-wp.ru/contact-form-7-dopolnitelnye-nastrojki/
Здравствуйте, подскажите пожалуйста с моментом.
Пример:
поле
1 ИФО
2: емейл
3: товар,:
4.Количество
5.Цвет товара
6…
7…
Но, человек хочет еще 2 товара других заказать. И нужно продублировать 3-7 пункты
То есть.
Какой — то линк + или еще товар
и дублировать
товар
Количество
Цвет
и т д
Спасибо за ответ)
Добрый день. Интересная задачка, но решения я готового не встречал.
Специально погуглил и не нашёл такого варианта.
Я думаю, вам стоит копнуть в сторону модуля Advanced Custom Fields, но придётся привлечь программиста для этой задачи, базовых знаний в PHP может не хватить.
Пользуемся RedHelper (http://redhelper.ru/)
Мне нравится то, что есть общий браузер, который позволяет оператору увидеть страницу так, как ее видит клиент, это позволяет гораздо быстрее
найти проблему и исправить ее. Кроме того, нету раздражающих всплывающих окон. Сами производители достаточно часто совершенствуют
RedHelper — есть и отдельный виджет RedConnect , с которым они полностью интегрируются и постоянно добавляется что-то новое.
Как связан RedHelper и форма комментариев на сайте? Это же виджет онлайн-консультанта :-)
Добрый день, Андрей. Тут, на самом деле, всё не так сложно, владея базовыми знаниями в HTML и CSS. Достаточно прописать поле «Класс» у нужных вам элементов формы или обратиться к ним через селектор ID страницы/записи, тогда в файле style.css можно прописать любые правила. Но делать инструкцию для этого я не буду, т.к. слишком узкая специализация и многие попросту не поймут.
Добрый день. А есть материал на тему «стилизация формы контакта»? А конкретнее интересует возможность создания нескольких разных по стилю (внешнему виду) форм на одном сайте. Спасибо
Здравствуйте, Александр! Установила эту форму, но у меня нет кнопки «Сгенерировать тег». Я вручную по примерам прописала основные блоки, но сейчас встала необходимость поставить Datepicker, и я застряла. Вы не сталкивались с подобным? Если нажать на одну из кнопок сверху, открывается окно, но тег в нем не генерируется.
Здравствуйте, Ольга. В первый раз такое вижу, на самом деле. Вышлите мне на support@gruz0.ru письмо с доступом к админке вашего сайта, посмотрю там, что не так :-)
Здравствуйте, а можно результат не отправлять по почте, выводить на страничке сайта?
Здравствуйте, Андрей. Не в курсе, не приходилось озадачиваться этим вопросом. Если нужно выводить на странице — проще всего делать это через форму комментариев. :-)
Здравствуйте! Не могу разобраться, почему-то не получается отследить заполнение формы в Universal Analitics!
Пробовал коды:
on_sent_ok: «ga(‘send’, ‘pageview’, ‘/view/sendform’);»
on_sent_ok: «ga(‘send’, ‘event’, ‘consultation’, ‘submit’);»
onsubmit: «ga(‘send’, ‘event’, ‘consultation’, ‘submit’);»
Все без толку, не идет учет :( А вот с кодом метрики on_sent_ok: «yaCounterXXXXXXX.reachGoal(‘sendform’);» все в порядке…
Помогите, пожалуйста, решить проблему! Спасибо!
Здравствуйте. К сожалению, не знаю чем или как вам помочь с этой проблемой. События аналитики для меня тёмный лес :-)
Все заработало так как надо спасибо
Пожалуйста :-)
ок сейчас покручу. спасибо
У меня на сайте стоит немного другой плагин Contact Form Builder но очень похожий. Все работает отлично кроме одной детали когда приходит письмо адресату в теле Отправитель стоит почему то «WordPress» . как поменять название на то что мне нужно?
Здравствуйте, Александр. Попробуйте с помощью этого плагина изменить настройку на нужную вам: https://wordpress.org/plugins/wp-change-default-email/
Здравствуйте! У меня есть проблема с этим плагином: в поле «адресат» прописываю адрес электронной почты, на который должно уйти письмо. При этом тестирую форму и ни одно письмо так и не дошло по указанному адресу. Адреса ставила разные, пробовала mail, gmail,yandex…. В общем все, что у меня есть по очереди. Не работает. Как быть?
Здравствуйте, Кристина! Попробуйте воспользоваться плагином WP-SMTP для настройки способа отправки уведомлений на почту. Возможно настройки вашего провайдера не позволяют отправлять сообщения с сайта.
А не подскажите как сделать WYSIWYG форму обратной связи. Может плагин какой есть?
А вы искать самостоятельно не пробовали?
Это же так просто: https://wordpress.org/plugins/contact-form-7-wysiwyg-field/
Такой вопрос уже был, но ответ не опубликован. После установки и настройки форма на нужной странице есть, но при попытке отправить сообщение появляется крутящийся знак загрузки и всё, дальше ничего не происходит. Не поможете найти причину?
Попробуйте дополнительно установить плагин WP-SMTP, например.
Либо начните с того, что создайте файл .php и вызовите в нём встроенную функцию mail(кому, тема, сообщение).
Возможно настройки SMTP на вашем хостинге некорректные. Проблему не удастся удалённо локализовать.
Здравствуйте, Александр! Спасибо за статью и подробные разъяснения! Форму контактов создала, все работает, кроме «оправки файла». Когда заполняю форму и прикрепляю файл, он прикрепляется и кажется, что все нормально, но на почту приходит только название прикрепленного файла, а самого файла нет. Можно ли это как-то исправить? Заранее благодарю!
Здравствуйте, Елена! Вот не готов вам на 100% сказать как это решить…
У меня на одном из сайтов была подобная проблема, но я как-то забил на неё. Извините, не подскажу.
Попробуйте воспользоваться этой инструкцией: http://contactform7.com/file-uploading-and-attachment/
к шаблону. В этом уже разобрался. Только вот рамка меньше остальных. Кроме стилей как можно еще изменить её. [select menu-704 «Общие вопросы»]
Разъясните пожалуйста как применить выпадающее меню.
Применить к чему?
Добрый вечер! пролистала, и кажется, такого вопроса еще не было.. все установила, настроила и WP-SMTP тоже (у вас вычитала), версия WP последняя, только при отправке формы появляется огромный крутящийся знак загрузки и все..(причем проверяла на нескольких сайтах) никаких движений. Буду очень-очень благодарная за идею, что же может быть причиной такой неприятности!!
Будьте добры ссылочку на ваш сайт.
не подскажете, как решить проблему со съезжающими полями? :( Например у меня кнопка ОТПРАВИТЬ находится в нелогичном месте :(( вот тут
А где она должна отображаться?
По логике, после поля «сообщение», а у меня как-то посередине :( Ощущение будто прям в поле для написания текста!
Здравствуйте, у меня проблемка. Сайт мультиязычный, три формы, но везде во внешней части выбор даты на русском языке. Как это можно исправить?
Здравствуйте. Покажите пример со ссылкой на страницы с тремя языками.
Здравствуйте, Александр! А в чем может быть причина, что письма отсылаются только на тот адрес почты, который привязан к ВордПрессу? И другие формы на другие адреса получаются бесполезными…. Спасибо!
Здравствуйте, Всеволод!
Не понял вашего вопроса. Какой адрес почты укажете, на тот и должны уходить сообщения :-)
http://krishna.lg.ua/feedback/ а как сделать поле «сообщение» не таким узким и маленьким
В файл style.css вашей темы добавьте следующий код:
.wpcf7 .wpcf7-textarea {height:150px !important;}
спасибо!!!
Здравствуйте, подскажите пожалуйста как изменить цвет шрифта формы? просто у меня черный фон и черный цвет фона получается, фон менять не хотелось
Здравствуйте, Раиль.
Нажать правой кнопкой по элементу, выбрать в меню «Инспектировать элемент», найти его ID или class. Затем для этого конкретного элемента или элементов прописать соответствующие стили в style.css.
Если не знаете как это сделать, то проще обратиться ко фрилансерам, т.к. тут требуется мало-мальское знание HTML и CSS. Либо же можете в коде самой формы (когда создаёте её) указать нужные вам атрибуты.
Здравствуйте, у меня надеюсь простой вопрос. Как поменять цвет кнопки отправки?
Здравствуйте, Никита.
Самый простой способ, это в файл style.css добавить следующий код:
.wpcf7-form-control.wpcf7-submit {background-color:#f00 !important;}, например.
Где #f00 — цвет фона.
Огромное спасибо.
Добрый день. Большое спасибо за полезную статью.
Такой вот глупый вопрос. При отправке сообщений через сайт они в виде писем приходят на ящик адресата. В этих письмах адрес отправителя — тот адрес, который привязан к сайту (этот адрес отличается от того, что у адресата). Иными словами, если в почтовом ящике после прочтения вопроса нажать «Ответить» и отправить письмо, то ответ уйдет не тому, кто спрашивал, а на почту сайта. В принципе, адрес спрашивающего в письме указывается, так что скопировать его — не слишком большая проблема. Но шеф мой хочет, чтобы у него в почте, на которую эти вопросы приходят, сразу отправителем был указан спрашивающий. Такое в принципе возможно реализовать или нет?
Посмотрите ещё раз раздел «Адресат и шаблон письма» этой инструкции. Там как раз рассмотрен этот случай :-)
Да, поняла. Прошу прощения за дурость, просто смутило, что самом в почтовом ящике, когда письмо еще не открыто, показывается адрес почты сайта. Но теперь вижу, что, несмотря на это, письмо сразу уходит спрашивающему.
Рад быть полезным ;-)
Форма отправки установилась, но письма отправлять не желает. Уже перерыл все в настройках плагина. В чем тут дело…
Для начала надо убедиться что вообще хоть какие-то сообщения с вашего сайта отправляются. Создайте нового пользователя для проверки, следом на административный емэйл придёт письмо. Если не придёт (да даже если и придёт) — ставьте плагин WP-SMTP и настраивайте дополнительно к форме обратной связи.
Странно, все настроил, все работает, письма приходят. НО ! На gmail.com приходит все нормально, а вот на Mail.ru приходит с «кракозябрами» причем с возвратам письма Mail delivery failed: returning message to sender Message was not accepted — it contains invalid headers. More specially, ‘From:’ header must match user you are sending mail from.
Попробуйте использовать отправку напрямую через ваш SMTP с использованием плагина WP-SMTP, может что-то не так с хостером :-)
У меня задача сделать во всплывающем окне сообщение об отправке заказа.
Форма Contact Form 7 статичная. При нажатии на кнопку ЗАКАЗАТЬ должно появиться попап-окно, содержащее текст и картинки.
Всего будет до 10 разных попап окон для разных форм.
Можете подсказать как решить данную задачу?
Привлечь программиста, полагаю. Создаёте форму, верстаете кнопку + вешаете на неё событие через JavaScript. Нажали на кнопку — появилась форма, отправили форму — вывели сообщение :-)
Здравствуйте!
Установил плагин, отправляю себе тестовое письмо, пишет, что письмо успешно отправлено, но ничего так и не приходит, пробовал на разные 2 адреса отправлять. Скажите, пожалуйста, в чем может быть проблема?
Добрый день, Павел. А какие-то другие сообщения приходят на почту? Например, создайте нового пользователя и на электронный адрес, указанный в настройках сайта, должно прийти письмо о регистрации. Если придёт — значит что-то с плагином. Если же нет — тогда надо ставить дополнительно плагин WP-SMTP, например.
Александр, никаких сообщений не приходит вообще, нового пользователя создал. Кстати, может это связано с тем, что я сейчас все это тестирую на Денвере?
Плагин поставил, по результатам его теста, вот такое сообщение:
The SMTP debugging output is shown below:
SMTP -> ERROR: Failed to connect to server: Unable to find the socket transport «ssl» — did you forget to enable it when you configured PHP? (0)
Про Денвер не скажу, но вполне возможен этот вариант. Я бы на вашем месте не заморачивался этим сейчас. Пробуйте отправку почты после разворачивания сайта на боевом хостинге. Денвер — песочница.
Ок, спасибо, попробую тогда заняться этим позже
Обычно Денвер не отправляет сообщения, а лишь записывает события в какой-то свой текстовый файл, либо в какой-то лог. Не помню как он работает, лет 5 назад отказался от него в пользу разворачивания сайта сразу на хостинге.
Здравствуйте,
Последнее время не сохраняется форма, хотя если добавлять линк на страницу — все работает. Правда, уже нельзя редактировать ничего.
Не подскажете, с чем это может быть связано?
Спасибо.
Добрый вечер. А что значит «если добавлять линк на страницу»?
Имела в виду, что сама форма на сайте работает, но если я хочу что-то в ней отредактировать, то не могу, ибо она не сохраняется в самой консоли.
п.с. Ранее все работало корректно, просто слетела видеокарта с компьютера и не было доступа к нему, хотя от замены видюхи такого быть не может.
Надеюсь, в этот раз лучше обьяснила, хотя … :)
А когда нажимаете «Сохранить» в настройках формы, что происходит? Можете выслать на почту логин/пароль от вашей консоли, посмотрю по месту.
«Извините, ваш email не может быть отправлен.» — сообщение,которое выдается даже при корректно введенном мыле. Подскажите пожалуйста, в чем проблема
А какие-то другие уведомления с сайта приходят? Например, попробуйте создать нового пользователя на сайте (потом удалить не забудьте), вам на почту должно прийти письмо о создании нового пользователя. Если придёт — значит надо копать Contact Form 7, если же не придёт, тогда ставить дополнительный плагин, возможно проблема в вашем хостинге.
Каким образом можно сделать счетчик, который бы считал количество нажатий на кнопку «отправить»? И хотелось бы, чтобы это число шорткодом можно было бы в теме письма добавлять. Насколько решаема эта задача?
Какие-то фантастические пожелания у людей появляются в последнее время… :-)
Самый простой способ — сделать какой-то внешний скрипт на PHP и к нему отправлять запросы через AJAX, как при сохранении значений, так и при формировании самой формы. И затем это значение подставлять в hidden field самой Contact Form 7.
Конкретные коды не покажу, т.к. не делал. Но в мыслях имею вполне конкретное решение на этот счёт.
подскажите, пожалуйста, как вставить кнопку на данную форму(форма должна появляться в модальном окне) в меню шаблона?
Здравствуйте, Андрей.
Не понимаю о чём идёт речь. Вы хотите при нажатии на какую-то кнопку показывать всплывающую форму или что-то иное?
Добрый день, да, мне необходимо в главном меню разместить кнопку, при нажатии на которую должна всплывать эта форма.
Если вы хоть немного знаете jQuery, то нет ничего проще.
Создаёте кнопку и размещаете в любом месте вашего сайта. Затем в файле footer.php вставляете где-нибудь код, типа такого:
И при нажатии на кнопку вызываете $(‘#popup_form’).show().
Естественно, вам нужно будет стилизовать этот всплывающий контейнер. Но с этим уже ваш программист или верстальщик разберётся.
ага, все понял, спасибо
Добрый день, ищу информацию как добавить в сообщение которое приходит урл страницы, ее адрес, у меня форма висит на всех товарах и я хочу знать с какого товара пришло сообщение
Здравствуйте, Игорь.
Используйте расширение плагина Contact Form 7: http://wordpress.org/plugins/contact-form-7-modules/, как раз то, что вам нужно.
спасибо, за быстрый ответ буду пробовать
Я вроде все правильно сделал, но, не работает что-то… Когда решил протестировать плагин, прийдет ли имейл, то пишет:
«Ошибка при отправке сообщения. Попытайтесь позже или обратитесь к администратору сайта.»
А вообще письма какие-то приходят с вашего сайта? Например, создайте нового пользователя и на ваш адрес административный должно прийти письмо о событии.
Спасибо, попробую
А как повесить событие цели гугл аналитика на эту форму?
Здравствуйте. Что конкретно вы хотите сделать?
У Google Analytics есть подробная документация, там всё вполне доступно расписано.
Как бы это доступно объяснить. В каком файле отдерадикровать, что бы на кнопку успешной отправки повесить событие для аналитика?
В файлах плагина точно нельзя это делать.
Пишите в footer.php условие на проверку страницы и вешайте событие jQuery на document.ready. Это самый простой способ.
У меня есть спосок товаров.
Как мне сделать чтобы когда мне оставляли заявку, сообщение входящее на почту показывало мне id товара
Тоисть автоматически показывало например товар № 100 ….
Не понимаю что вы имеете в виду, Виталий. Напишите подробнее свою мысль.
Доброго времени суток. Меня интересует вот такой вопрос: как изменить вид кнопки «отправить» — по тому что она выделяется из общего дизайна всего сайта… и немного портит вид. Вы тут упоминали про внешний вид поля для заполнения: «добавить соответствующие стили в файл style.css вашей темы», а вот как такое сделать с кнопкой?
Здравствуйте, Михаил.
Самый простой способ это найти по уровню вложенности кнопку и задать ей нужные вам стили. Типа такого: .wpcf7-form .wpcf7-submit {border-radius:5px;}, например.
И еще. В этой форме сообщение об отправке нужно искать далекоооо внизу сообщения маленькими буквами. Это можно как-то исправить?
Не понял ваш вопрос, Зоя. Уточните, пожалуйста.
Вот форма: http://spikcompany.ru/sale/
Вы ее заполняете (или не заполняете), нажимаете кнопку «отправить». Плагин возвращает Вас вверх формы и Вы не видите уведомления, отправлено ли Ваше сообщение или нет (оно написано под кнопкой «отправить» невыделяющимся шрифтом.
Хочется либо поднять это уведомление в верх страницы, либо сделать всплывающим окном, либо (на худой конец) выделить красным и жирным шрифтом.
Не знаю что у вас с формой не так, но сообщение должно отправляться без перезагрузки страницы, Зоя. И вообще, это какая-то странная страница, не стандартная для WP. Она используется для всплывающего окна, так?
Мне пришел от Вас «тест». Нет, хотела сделать всплывающее, но оно не работает (в личке вконтакте id 680888 могу объяснить почему). поэтому это обычный шаблон страницы, очищенный от лишней информации. Вы, когда отправляли, Вы видели сообщение об отправке? Да, оно было внизу маааленькими буквами. Не каждый клиент догадывается, что нужно прокрутить вниз и найти уведомление.
То есть, письмо всё-таки пришло к вам?
Я видел сообщение об отправке только когда страница перезагрузилась, но оно было внизу страницы.
Я скажу вам честно, Зоя, у вас вот в таком виде страница не будет работать так, как необходимо плагину, поверьте.
Здесь не хватает заголовочных тегов HEAD, да и вообще всех нормальных тегов WP.
У меня тоже сообщения приходят только на ВТОРОЙ адрес, а на первый не уходят…(((
А какие-то другие сообщения приходят на ПЕРВЫЙ адрес? И что за адреса вы используете? Может опечатка где-то? Для WordPress нет разницы на какие адреса слать. Может они в спам попадают, или ещё чего-нибудь.
Как раз это и странно. Адрес я миллион раз перепроверяла. На ПЕРВЫЙ НИЧЕГО не приходит (с сайта я имею в виду, а так почта работает. В СПАМ не попадает). Я пробовала туда поставить другую почту, — опять ничего. Приходит только на второй адрес.
Я могу вам помочь, но только завтра к вечеру. По крайней мере попытаться. Если сами не разберётесь — пишите мне на gruz0.mail@gmail.com, уделю 15 минут времени на разбор вашей проблемы.
Здравствуйте. Вроде бы все просто и понятно с установкой формы. Но она не работает. Письма не уходят. Все перепробовал — никак!. К сожалению, с WordPress я пока на Вы… поэтому не могу разобраться. Может надо настроить SMTP? Подскажите…
Здравствуйте, Сергей.
А вообще сообщения какие-нибудь с сайта приходят? Например, проверка комментариев на спам, или после регистрации пользователя?
Вы знаете, комментарии на сайте не предусмотрены, как и регистрация новых пользователей.
Просто несколько статических страниц и много товаров.
Вышлите на support@gruz0.ru доступы к админке вашего сайта, посмотрю что у вас там не так.