Для создания формы обратной связи существует множество плагинов (настройка плагина Contact Form 7). Мы же рассмотрим самый простой в настройке — плагин Contact Form.
Contact Form позволяет создавать и настраивать форму обратной связи, но при этом он достаточно легкий и не грузит сайт. В данном уроке рассмотрим, как использовать плагин Contact Form для создания формы обратной связи.
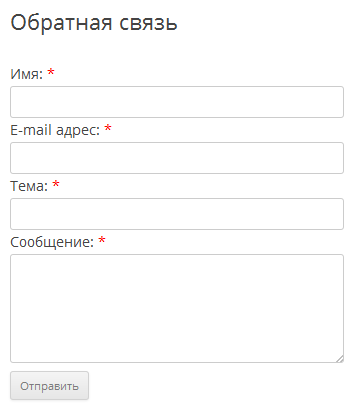
Будем создавать форму вот такого вида:

Установка плагина
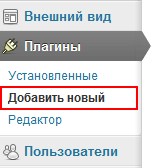
- В Панели управления в разделе «Плагины» выбираем пункт «Добавить новый».

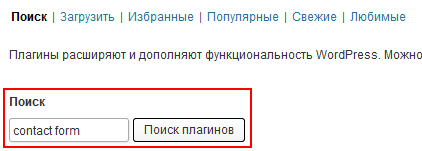
- Вбиваем в поисковую форму «Contact Form» и нажимаем кнопку «Поиск плагинов».

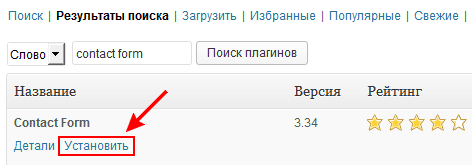
- В списке находим нужный нам плагин и жмем ссылку «Установить».
Нам нужен плагин Contact Form, а не Contact Form 7, это два различных плагина.

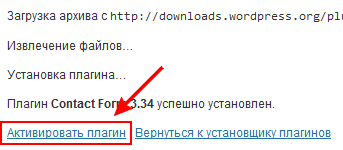
- После установки активируем плагин.

Создание формы (настройка плагина)
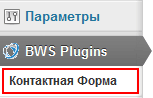
После установки и активации плагина в меню появится раздел «BWS Plugins».
- Выбираем его, а в нем подраздел «Контактная Форма».

- Откроется страница с настройками плагина, их не очень много, тем не менее, рассмотрим только самые необходимые.
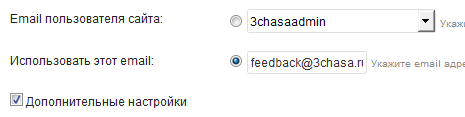
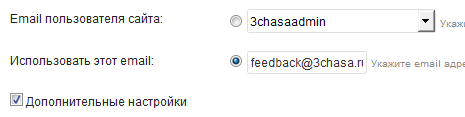
- В первую очередь, указываем электронный адрес, на который будут приходить письма. И сразу ставим галочку напротив пункта «Дополнительные настройки».

- «Использовать этот email:» — здесь указываем адрес электронной почты, на который будут приходить оставленные посетителями сообщения.

- «Отобразить блок Прикрепить файл» – отмечаем пункт, если в форме обратной связи необходима возможность к сообщению прикреплять файлы.

- «Изменить текст для поля ОТ в письме» — здесь можно указать определенный текст, который будет отображаться в поле «От» письма вместе с e-mail адресом. Удобно сюда вставить название сайта.

Например, для сайта site.ru мы вводим – «Сообщения с site.ru».
Это позволит нам сразу определять, откуда пришло письмо. - «Выберите email для поля ‘FROM’ письма» — выбираем из двух вариантов.
В первом случае в поле адрес будет отображаться e-mail человека, который отправил сообщение с сайта. Во втором – указанный нами e-mail.

- «Отобразить поле для телефона» — добавления к имеющимся полям дополнительного поля, в котором указывается телефон.

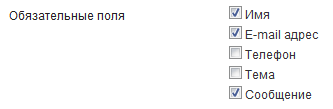
- «Обязательные поля» — отмечаем, какие поля являются обязательным для заполнения (если посетитель их не заполнит, форма откажет ему в отправке сообщения).

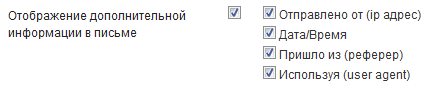
- «Отображение дополнительной информации в письме» — стоит отметить данный пункт, если есть необходимость просматривать дополнительную информацию об отправке сообщений через обратную связь (когда они были отправлены, с какого ip-адреса и т.д.).

- «Языковые настройки для названия полей в форме» — выбор языка, на котором будет форма обратной связи.
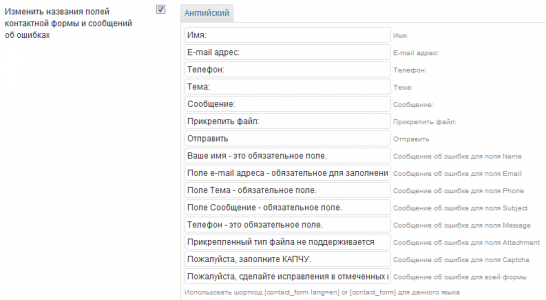
- «Изменить названия полей контактной формы и сообщений об ошибках» — отметив данный пункт, можно изменить надписи полей по своему усмотрению.

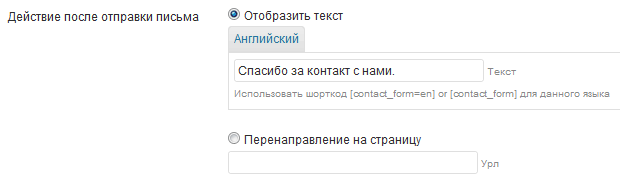
- «Действие после отправки письма» — вы можете выбрать один из двух вариантов.
В первом случае посетитель увидит указанный вами текст и останется на странице обратной связи, а во втором – будет перенаправлен на указанную страницу.

- Сохраняем настройки, нажав внизу страницы кнопку «Сохранить изменения».

Вставка созданной формы
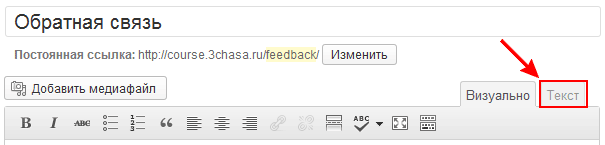
- Чтобы вставить созданную форму обратной связи на страницу или в запись достаточно в визуальном редакторе переключиться на вкладку «HTML».

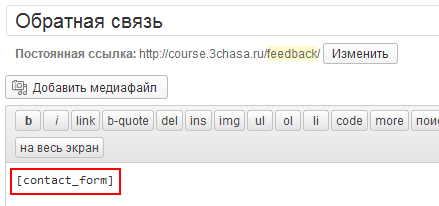
- И в нужном месте вставить код contact_form.

Код должен быть заключён в квадратные скобки!
- Вот так будет выглядеть наша форма на странице.

Остались вопросы? Задайте их в комментариях! :-)

Спасибо за ваш блог. Много чего полезного. Пользуюсь contact form, но подумываю перейти на плагин от Формдизайнер. По функционалу очень привлекателен. Может у вас есть обзор конструктора?
Благодарю за отзыв, Виталий!
Я кроме Contact Form 7 ничем и не пользуюсь больше, для моих нужд его более, чем достаточно. А что такого вам понравилось в другом плагине? Чего не хватает в обычной форме обратной связи?
Я тоже использовал для форм Contact Form 7, но не хватило в нем приема оплаты и не понял как статистику к форме подключить. Не говоря уже о подключении CRM. Пришлось в uCalc делать формы. Contact Form только для обратной связи продолжаю использовать.
Приветствую, Роман!
На самом деле это довольно странное пожелание — из формы обратной связи делать форму приёма платежей, как мне кажется. Про статистику я тоже не понял, наверно мои ситуации не предполагают такого использования плагина :-)
Ранее тоже использовал Contact Form 7, но по сути там новых функций никаких они не выпускают, лишь мелкие обновления, а жаль. Приходилось дорабатывать плагин постоянно. Сейчас начал использовать stepform.io/ru для форм всякого типа, обратной связи, для расчетов и прочее.
Добрый день! А возможно ли сделать такую форму с помощью этого плагина? http://xn--80aaaadvd4bfsc7aglfae3e9fsc.xn--p1ai/anketa.html#
В ней есть выбор с помощью радиокнопок, какие поля показывать а какие нет.
Скажите, а где взять шорткод?
В разделе «Contact Form 7», в табличном представлении. Там есть колонка «Код вставки», возле сохранённой формы. Либо же прямо в интерфейсе создания/редактирования формы в самом верхе, под заголовком.
Спасибо за статью!
Ребят, попробуйте сервис от http://pozvonim.com
Простая установка на любую cms, хорошая поддержка. Не сочтите за рекламу, ссылка не реферальная, просто можно взять и попробовать на тестовый период. А потом уже решить подходит или нет. Цены как у всех, можно пакеты брать, а можно количество клиентов или минут. Лидогенерация очень высокая, а окупаемость быстрая. Может кому пригодиться мой комментарий
Здравствуйте!
А вы к этому сервису имеете какое-то отношение или просто «мимо проходил»? :-)
Я хочу такую форму связи, чтобы пользователь с моего сайта мог отправлять картинки, которые находятся на моём же сайте на любой емайл, как например, на сайтах, посвященных открыткам. Видишь картинку- можешь её отправить . Подскажите пожалуйста решение.
Сходу у меня нет мыслей, как это сделать стандартными средствами. Думаю, можно сделать путём привлечения программиста. Форма обратной связи для WordPress позволяют только загружать файлы с компьютера, но не выбирать их с вашего сайта и формировать письмо с этим содержимым.
Хотя, я вижу такой алгоритм:![]() с атрибутом src со значением скрытого поля
с атрибутом src со значением скрытого поля
1. В форме обратной связи создаём скрытое поле с каким-нибудь идентификатором
2. В JavaScript на нужной странице с открытками в это скрытое поле указываем ссылку до открытки
3. В теле самого письма (в настройках Contact Form 7) вставляете тег
У меня сейчас пока нет времени, чтобы написать эту инструкцию, но если вы скопируете три пункта, что я привёл выше и направите их программисту, то он без труда поймёт, что нужно с этим сделать. :-)
Как можно сделать так как на этом сайте:
http://retropost.ru/postcards/send/2793.html
Посоветуйте плагин.
И еще один.
Есть ли на сайте https://gruz0.ru статья как сделать такую форму комментариев?
Нет, такой статьи нет. Эта форма комментариев платная, я пользуюсь сервисом http://cackle.me/, вот это их разработка и она очень просто интегрируется в сайт на WordPress. Как-то даже не возникало мыслей, чтобы сделать урок по этой теме… :-)
Ну и я решил оставить комментарий.
У меня вопрос, так влияют ли количество загруженных плагинов на сайт или нет?
Влияют самым прямым образом, Игорь. Сразу оговорюсь — «чистый» WordPress практически ни на что не способен, его в любом случае приходится «обвешивать» плагинами. И в этом случае лучше брать по минимуму, самые проверенные и популярные решения, которые хотя бы каким-нибудь образом, да оптимизируют.
Каждый установленный плагин — это дополнительный код, который перед отображением сайта надо выполнить интерпретатору PHP, собрать в кучу всю логику плагина, выполнить какие-то дополнительные действия и всё в таком духе. В общем, чем больше плагинов — тем сложнее сайт, и дольше открывается, конечно же.
Но вам может сильно помочь установка кеширующего плагина и его тонкая настройка, по крайней мере сэкономите время на подгрузке скриптом и таблиц стилей CSS, это уж точно.
Спасибо автору за полезный пост. Но у меня, по видимому, плагин не совместим с темой. После добавления страницы с формой, порвало шаблон. Вылечилось удалением плагина и всего что с ним было связано, хотя на другом моем блоге плагин работает без проблем. Может подскажите альтернативный, проверенный плагин для формы обратной связи?
Вот лучшее решение: https://gruz0.ru/contact-form-7/
Было бы неплохо если бы была возможность без навыков кодера припилить к данной форме капчу, а то засрут всю почту спамом.
Воспользуйтесь вот этим плагином: https://gruz0.ru/contact-form-7/, он умеет добавлять каптчу к форме обратной связи.
Здравствуйте! скажите, пожалуйста, а можно эту контактную форму встроить в текстовой виджет? надо в сайд бар встроить. или, может, подскажете, что для этого использовать? спасибо.
Здравствуйте!
Да, можно, без проблем :-) В виджете работает исправно.
Стоп, этот виджет не знаю, вот этот будет 100% работать: https://gruz0.ru/contact-form-7/
Спасибо! буду пробовать.)
Не забудьте поделиться своими результатами в комментариях к той инструкции :-)
Никак не приходят письма на почту. с формы обратной связи. Все вроде проверила(( в чем еще может быть причина?
Давайте начнём с простого вопроса — а вообще какие-нибудь письма с сайта приходят? Например, попробуйте создать нового пользователя, на ваш электронный адрес должно прийти соответствующее письмо. Убедитесь, что он указан верно в меню «Настройки» — «Общие».
Если письмо не придёт, попробуйте воспользоваться плагином Easy WP SMTP, в котором необходимо будет указать корректные настройки для подключения к вашей почте. Информация о нём есть в интернете.
Благодарю, Александр! неделю мучаюсь с различными плагинами и скриптами, а «ларчик просто открывался»
Здравствуйте, Полина! :-)
Рад быть полезным.
Хочу изменить настройки стиля формы (ширину,высоту полей, цвет текста), гдЭ цсс? (или как это сделать?)
Здравствуйте, Елена.
Вам необходимо открыть файл style.css вашей темы и внести необходимые коды в него. После чего сохранить и загрузить обратно на хостинг. Не рекомендую править стили в CSS, которые поставляются вместе с плагином. При обновлении всё может пропасть.
При чтении с планшета, окошечко с надписью «Отправьте сообщение» закрывает часть текста. Не удобно.
За статью спасибо.
Здравствуйте! Благодарю за дельное замечание, оптимизирую :-)
А как вы сделали такой красивый блок для пожертвований на Я деньги?
Подписался на комменты, жду ответ =)
В самом интерфейсе Яндекс.Денег есть форма для принятия средств, вот через неё и сделал. Там всё просто, Олег :-)
подскажите пожалуйста, может есть такой плагин, позволяющий создать подобную форму, но при этом, что бы при отправке сообщения введенные данные так же отображались бы на стене в ВК пользователя
Добрый день, Андрей.
С описанным вам решением не сталкивался никогда и плагина не видел.
приходит как спам(((
Значит адрес, указанный в отправителе уже в спам-листах есть. Либо содержатся какие-то стоп-слова в тексте сообщения. Проверяйте.
как убрать с комментариев к письму с какого сайта оно пришло
Прочитайте внимательно инструкцию, там есть опция для указания адреса, с которого идёт отправка.
Здрасте. Пишет: ваш email не может быть отправлен. Что делать???
Вероятно проблема с хостингом, пишите провайдеру, узнавайте.
А есть возможность вставить эту форму не на страницу или запись, а в индексный файлы, т.е. с помощью кода php?
Да, с помощью кода do_shortcode(‘[contact_form’]);
Ага, Contact Form я пробовал. В принципе, там достаточно просто, но не очень гибко. Если нужна простая (по структуре) форма, то это да. А в нашем случае надо было более сложную форму и не одну, поэтому теперь мы используем Contact Form 7. Настроек там побольше, но тоже каких-то особых тайных знаний не требуется, а результат более интересный. То есть если нужна не совсем стандартная форма с дополнительными полями и прочими прибомбасами, то всё-таки, лучше Contact Form 7.
Согласен, Contact Form 7 поживее плагин. На момент написания заметки лучшим выбором лично для меня был именно Contact Form, поэтому не стал особо мудрить и искать более навороченные аналоги.
В любом случае благодарю за напоминание, есть хороший повод расширить статью на два плагина.
Как и планировал, подготовил обзор плагина Contact Form 7 — https://gruz0.ru/contact-form-7/
Спасибо большое! Описание доступное и понятное.
Пожалуйста, Ольга! :-)
Заходите почаще.
Сделал все как написано но на сайте нету кнопки «Отправить». Помогите пожалуйста!
Покажите ссылку на вашу страницу с этим плагином, посмотрим вместе :-)
Замечательно!Установил без труда на новый блог.Спасибо!
Большое спасибо.
Владимир.
Вы так легко все объясняете! Затратила всего-то 10 минут и все — все получилось))). Иногда читаешь, читаешь какие-то подсказки и ничегошеньки не понятно. А здесь все так просто и доступно. Спасибо!!!
Пожалуйста, Надежда :-)
Рад быть полезным!
Почему не отправляет письмо, хотя пишет, что отправлено.
1) Проверьте, правильно ли указан электронный адрес администратора
2) Может письма попадают в спам
3) Могут быть проблемы у хостера
И я хочу поблагодарить. Сделала, всё получилось!
Супер! :-)
Будут вопросы — задавайте, не стесняйтесь, Ольга.
Спасибо огромное!;-) Очень пригодилось!
Пожалуйста, Мария! Пользуйтесь :-)